QT入门Containers之QStackedWidget

目录
一、QStackedWidget界面相关
1、布局介绍
2、插入界面
3、插入类界面
二、Demo展示
此文为作者原创,创作不易,转载请标明出处!
一、QStackedWidget界面相关
1、布局介绍
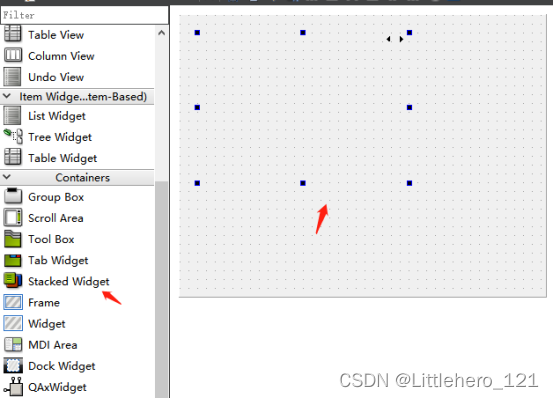
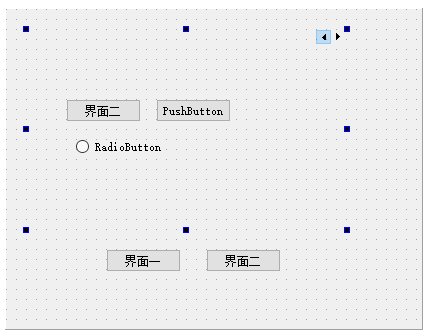
QStackedWidget这个控件在界面布局时,使用还是挺频繁的,在选项卡小部件,先从界面拖个过来看下

2、插入界面
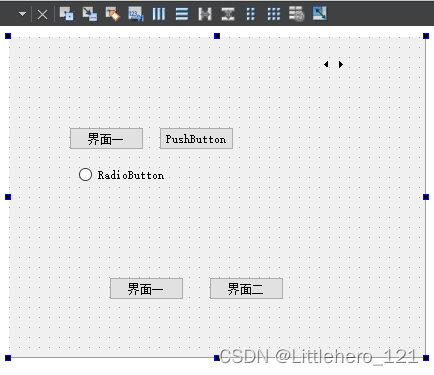
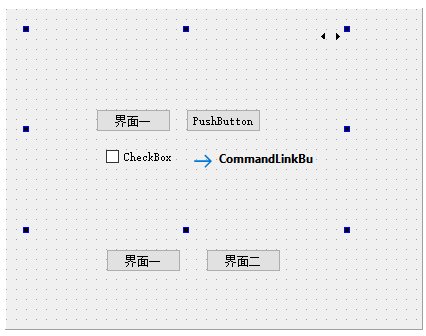
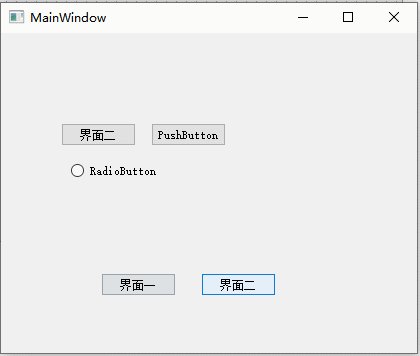
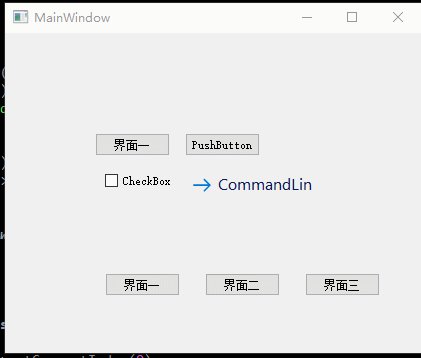
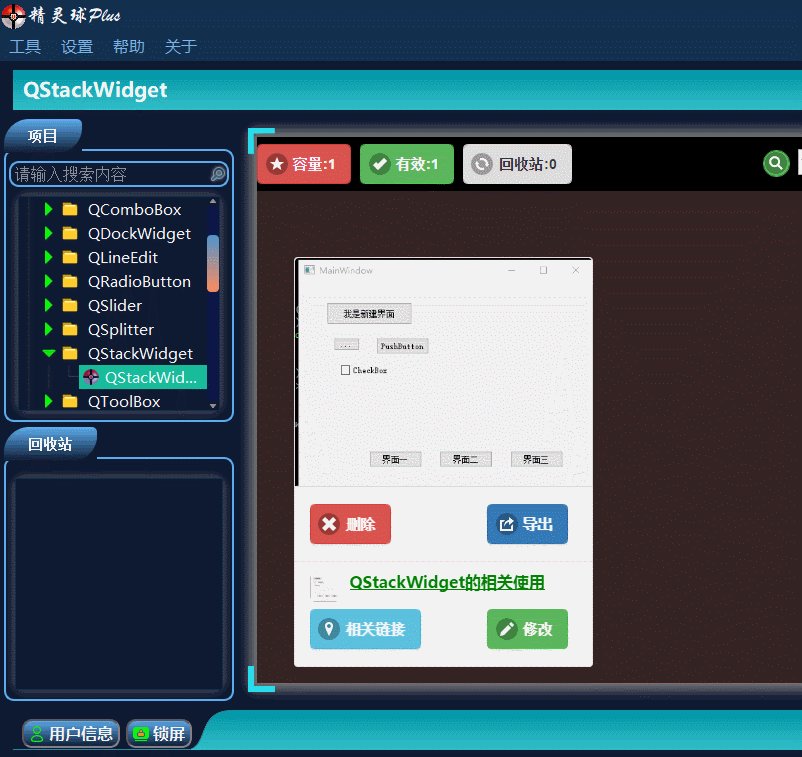
QStackedWidget最常用的就是进行界面的切换功能,拖个pushbutton在界面上,然后将原先QStackedWidget界面一、界面二种拖几个按钮上去,如下:


拖动的按钮进行转到槽,然后开始进行切换效果的槽函数代码如下:
void MainWindow::on_pushButton_clicked()
{ui->stackedWidget->setCurrentIndex(0);
}void MainWindow::on_pushButton_6_clicked()
{ui->stackedWidget->setCurrentIndex(1);
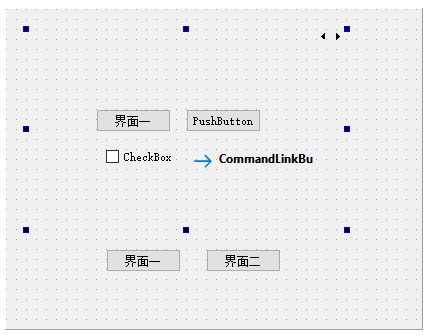
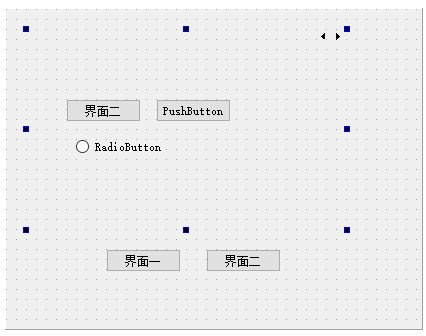
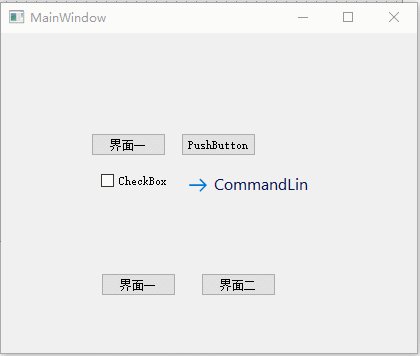
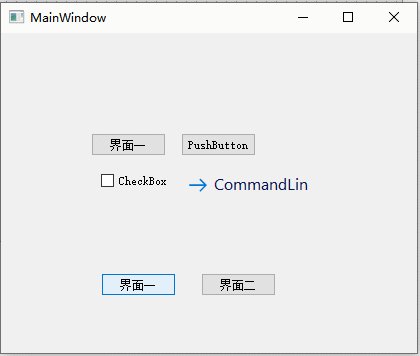
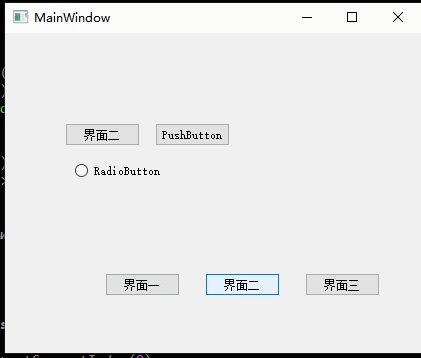
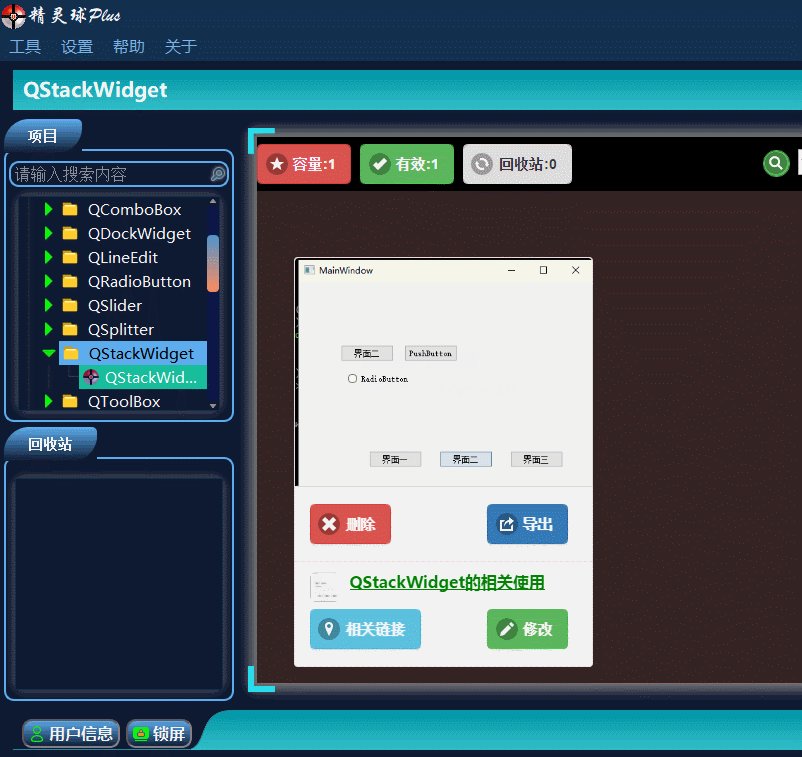
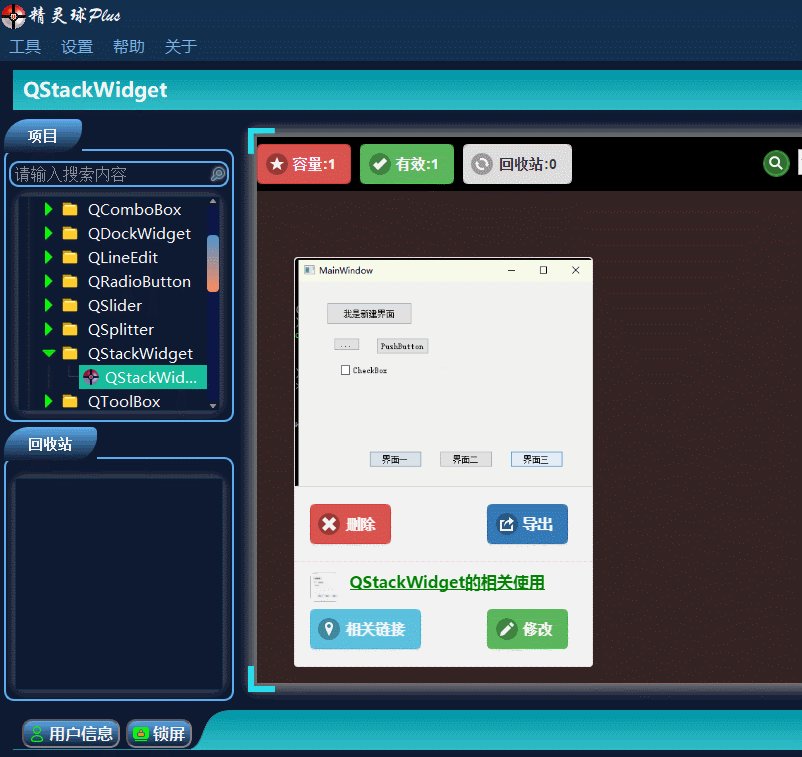
}实现切换效果如下:

3、插入类界面
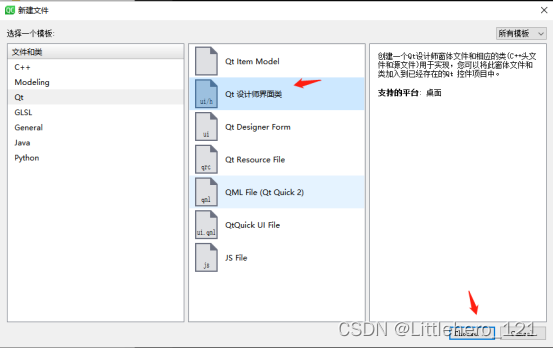
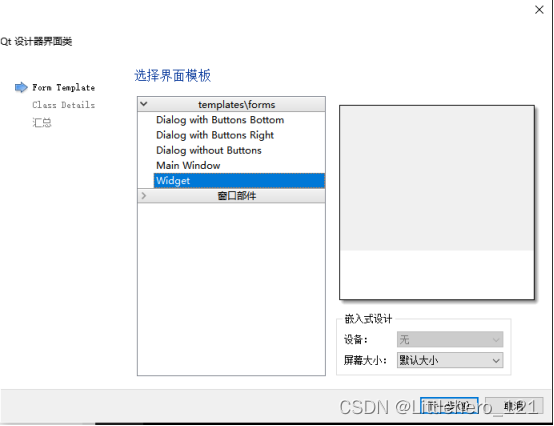
可以先新建个类界面出来,Qt设计师界面类


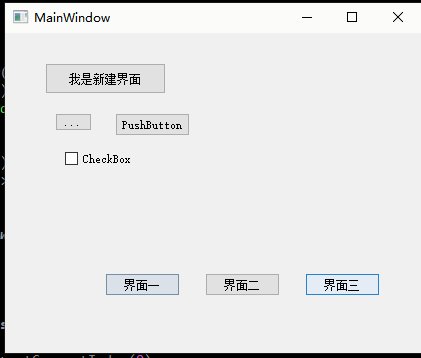
接下来就使用默认的就好了,在新建界面中拖几个按钮过来测试下

在MainWindow中的构造函数中添加新界面类:
m_From = new Form();ui->stackedWidget->addWidget(m_From);
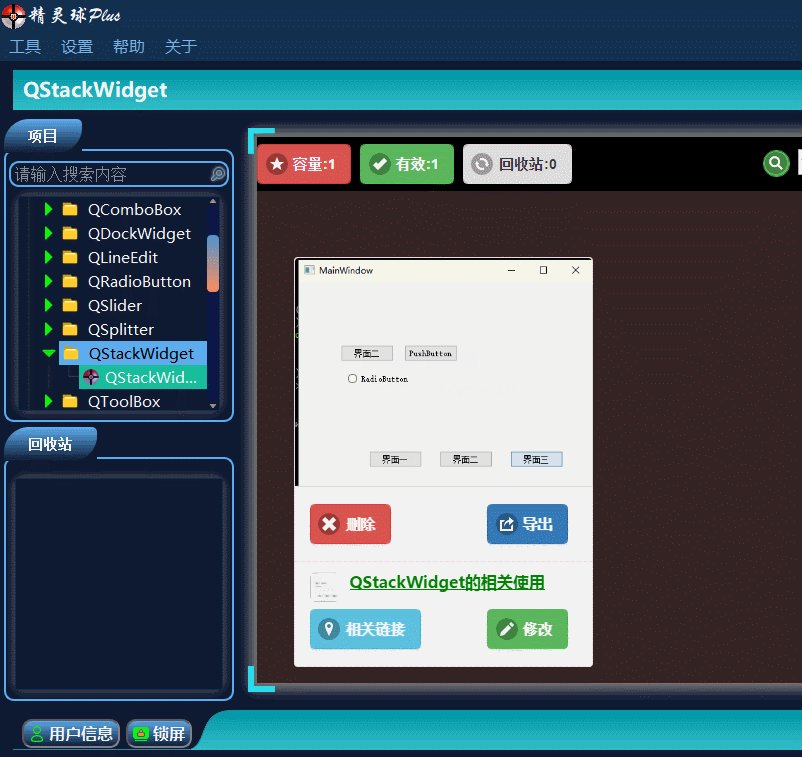
在mainwindow.ui中拖个pushbutton,界面三,转到槽,槽函数如下:
void MainWindow::on_pushButton_7_clicked()
{ui->stackedWidget->setCurrentIndex(2);
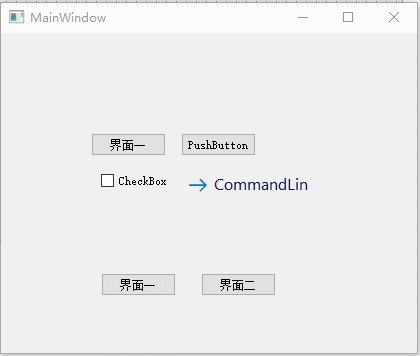
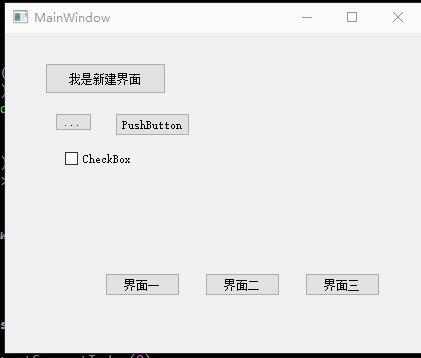
}下面再来看下效果:

二、Demo展示
我放在精灵球里,后期开放

推荐博客:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客
百度云盘:链接:https://pan.baidu.com/s/11b634VvKMIsGdahyBLpZ3Q 提取码:6666


