webgl-attribute、uniform、varying三者的区别

通用js:
let canvas = document.getElementById('webgl')
canvas.width = window.innerWidth
canvas.height = window.innerHeight
let ctx = canvas.getContext('webgl')
attribute:
范围: 只适用于vertexShader,将js代码中的数据传递给vertexShader。
使用方式:声明一个变量a_Position
let vertexSource = `
attribute vec2 a_Position;
void main() {
gl_Position = vec4(a_Position, 0.0, 1.0);
gl_PointSize = 10.0;
}
`
//获取变量内存位置
let aPosition = ctx.getAttribLocation(ctx.program, "a_Position")
//以为就是1f,二维就是2f,三维就是3f...,给变量内存位置设置赋值
ctx.vertexAttrib2f(aPosition, x, y)
uniform
范围:适用于vertexShader或fragmentShader,将js代码中的数据传递给vertexShader或fragmentShader
注意:在使用uniform时必须在前一行添加precision mediump float;确定精度
使用方式:声明一个变量u_color
let fragmentSource = `
precision mediump float;
uniform vec3 u_color;
void main (){
gl_FragColor = vec4(u_color, 1.0);
}
`
//设置颜色
let color = ctx.getUniformLocation(ctx.program, "u_color")
ctx.uniform3f(color, 1.0, 0.0, 0.0)
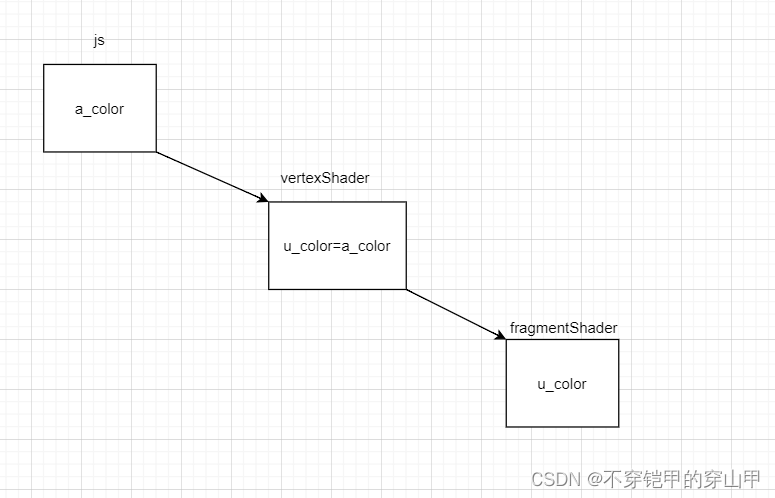
varying
范围:是将vertexShader中的数据传给fragmentShader,而无法直接通过js进行数据传递
注意:使用时需要两边同时varying声明一个相同变量名称的变量,用于数据传递
使用方式:
//创建顶点资源和像素资源(颜色)
let vertexSource = `
attribute vec2 a_Position;
attribute vec3 a_color;
varying vec3 u_color;
void main() {
u_color = a_color;
gl_Position = vec4(a_Position, 0.0, 1.0);
gl_PointSize = 10.0;
}
`
let fragmentSource = `
precision mediump float;
varying vec3 u_color;
void main (){
gl_FragColor = vec4(u_color, 1.0);
}
`
let a_color = ctx.getAttribLocation(ctx.program, "a_color")
ctx.vertexAttrib3f(a_color, 1.0, 0.0, 0.0)
流程: