Vue3 + Ts + Vite + pnpm 项目中集成 —— eslint 、prettier、stylelint、husky、commitizen

 前期回顾
前期回顾
Vue项目实战 —— 后台管理系统( pc端 ) —— Pro最终版本_0.活在风浪里的博客-CSDN博客通用开源后台管理系统https://blog.csdn.net/m0_57904695/article/details/129730440?spm=1001.2014.3001.5501
你把 vite打包 玩明白_0.活在风浪里的博客-CSDN博客webpack 打包看这里(移动端打包)一步一步,一步 从代码到,打包成为手机App,上传至nginx服务器 (Vue项目)_0.活在风浪里的博客-CSDN博客_移动端打包成app一步一步,一步 从代码到,打包成为手机App,上传至ngnix服务器 (Vue项目)手写一个服务器代码将 《vue电商后台管理系统》部署上去 上线、打包_0.活在风浪里的博客-CSDN博客亲测可用,一定会收获颇多,1.上线vue电商后台管理项目2.手写搭建服务器并挂载 (node)3.打包优化 完成上线。.............https://blog.csdn.net/m0_57904695/article/details/126118104?spm=1001.2014.3001.5502 Vite项目,vite + vue3 + ts + vuex + vue-router + axios + scss + 自动导入api(就是用v3不需要引入api直接使用)_vue3 封装axios router vuex_0.活在风浪里的博客-CSDN博客webpack回顾 (移动端打包)一步一步,一步 从代码到,打包成为手机App,上传至nginx服务器 (Vue项目)_0.活在风浪里的博客-CSDN博客_移动端打包一步一步,一步 从代码到,打包成为手机App,上传至ngnix服务器 (Vue项目) https://blog.csdn.net/m0_57904695/article/details/122500485?ops_request_misc=%257B%2522request%255Fid%2522%253A%25221656
https://blog.csdn.net/m0_57904695/article/details/125487996?spm=1001.2014.3001.5502

目录
前言:
pnpm:
Vite:
正文开始
1 创建项目:
2 配置eslint:
报错原因:
排错思路:
修改.eslintrc.cjs文件
3 安装vscode插件ESlint
4 配置prettier
5 配置sass
6 安装Prettier - Code formatter插件
6.1 解决eslint与prettier的冲突
7 配置styleling
8 按需引入element-plus 和 自动引入Vue3APi 与 组件
9 vue-router
10 配置husky
10.1 配置git规范 (npm 脚本运行commit)
10.2 保证提交合规:(非 git cz 命令时启动 commit-msg 校验规则)
11 配置环境变量
谢谢观看
前言:
1:配置好的项目在最后已上传github,此外还有公网地址基于配置好的模板写的后台管理系统:地址:后台管理项目 —— 预览
2: 在配置过程中会有无数的埋点,作者会站在看官的角度去思考问题,代替直接问出迷惑的地方,并且我会去分析错误,一步步去链接到错误,并在官网中找出答案,而不是直接贴出答案告诉解决方法
3:如果你的配置不精简或者代码太过庞大,逻辑交错复杂,会导致你的运行速度慢,一个页面看不出来具体区别,但是随着项目周期迭代会逐渐显示出 delay
此模板运行启动时间为331ms
pnpm:
pnpm与其他包管理器(如npm和Yarn)的不同之处在于它使用一种称为“硬链接”的独特安装方法。当你使用PNPM安装一个包时,它并不会重复的去下载每个项目的node_modules依赖,而是在一个中心存储位置创建硬链接。这意味着多个项目可以共享同一个包文件,从而节省磁盘空间并减少安装时间。
pnpm可能会缓存,比如修改了一些配置还是使用之前的依赖,可能会导致缓存没生效类似问题,解决方法:
清除pnpm缓存:可以使用
pnpm cache clean命令来清除pnpm的缓存,这样可以确保使用最新的依赖。强制重新安装依赖:可以使用
pnpm install --force命令来强制重新安装依赖,这样可以确保使用最新的配置和依赖。检查依赖版本:如果依赖版本不匹配,可能会导致缓存无法生效,因此需要检查依赖的版本是否正确。
使用
--no-cache选项:在执行命令时,可以使用--no-cache选项来禁用缓存,这样可以确保使用最新的依赖和配置。更新pnpm:如果你的pnpm版本过旧,可能会导致一些缓存问题,因此需要更新到最新版本。可以使用
npm install -g pnpm命令来更新pnpm。
pnpm还支持一种称为“虚拟包”的特性,它允许你为包创建别名。虚拟包可用于同时安装多个版本的包,或者在不改变其他包的依赖关系的情况下替换一个包。
pnpm旨在快速高效,它的开发者声称在某些情况下可以比npm或yarn快10倍。它还支持广泛的包锁定文件格式,包括npm、yarn使用的格式。
Vite:
Vite 不需要提前将所有的代码打包成一个或多个静态文件。相反,Vite 会在浏览器请求资源时动态地编译和提供所需的模块,并在内存中生成对应的静态文件。这种方式可以提高开发体验和构建速度。它还支持热更新和代码分割等功能,使得开发者能够更快地进行开发、调试和部署。
比如有a、b、c三个页面,a页面是错误的,只要不在首屏加载调用,它只会在项目启动了,进入a页面,提示报错
正文开始
1 创建项目:
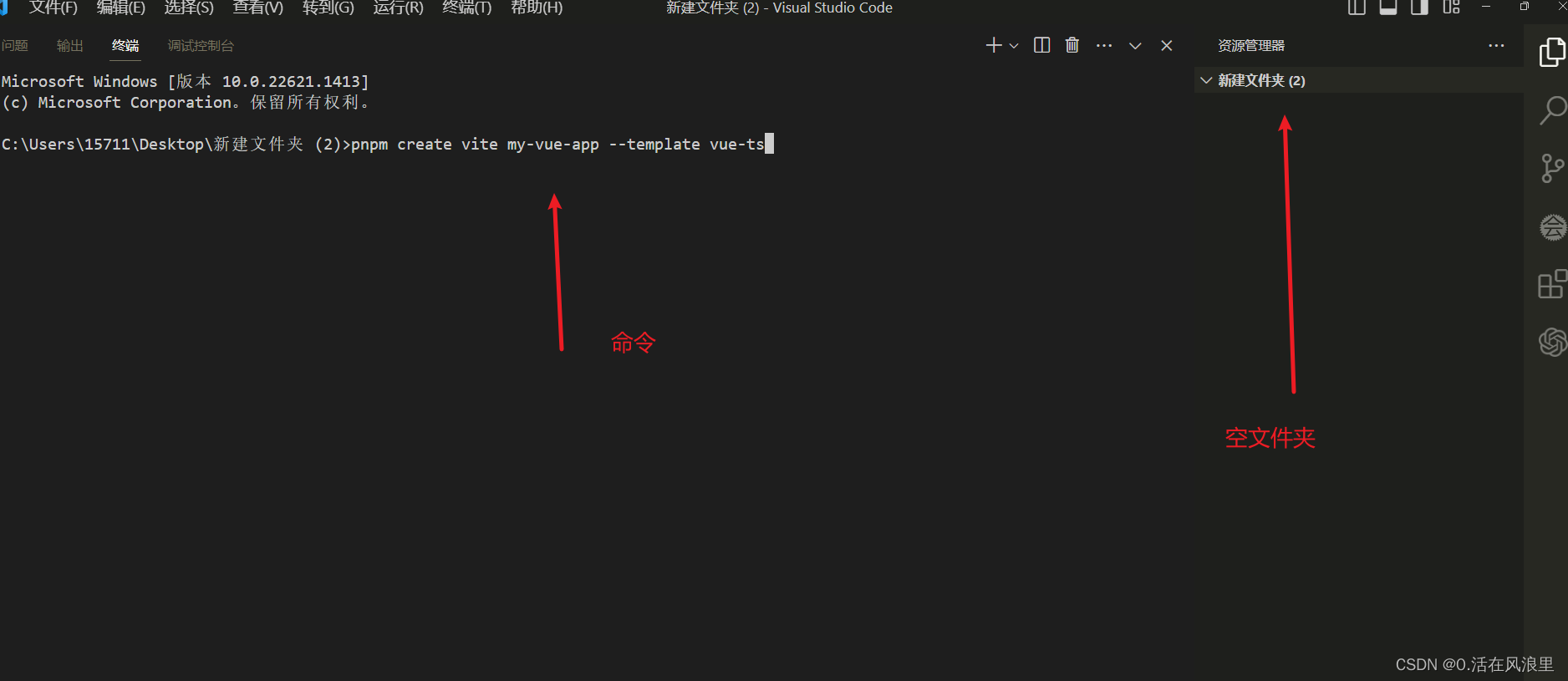
pnpm create vite my-vue-app --template vue-ts创建项目非常简单、Vite也很快


—————————————————— 创建项目完 ———————————————————
eslint 可以保证项目的质量,prettier 可以保证项目的统一格式、风格。
2 配置eslint:
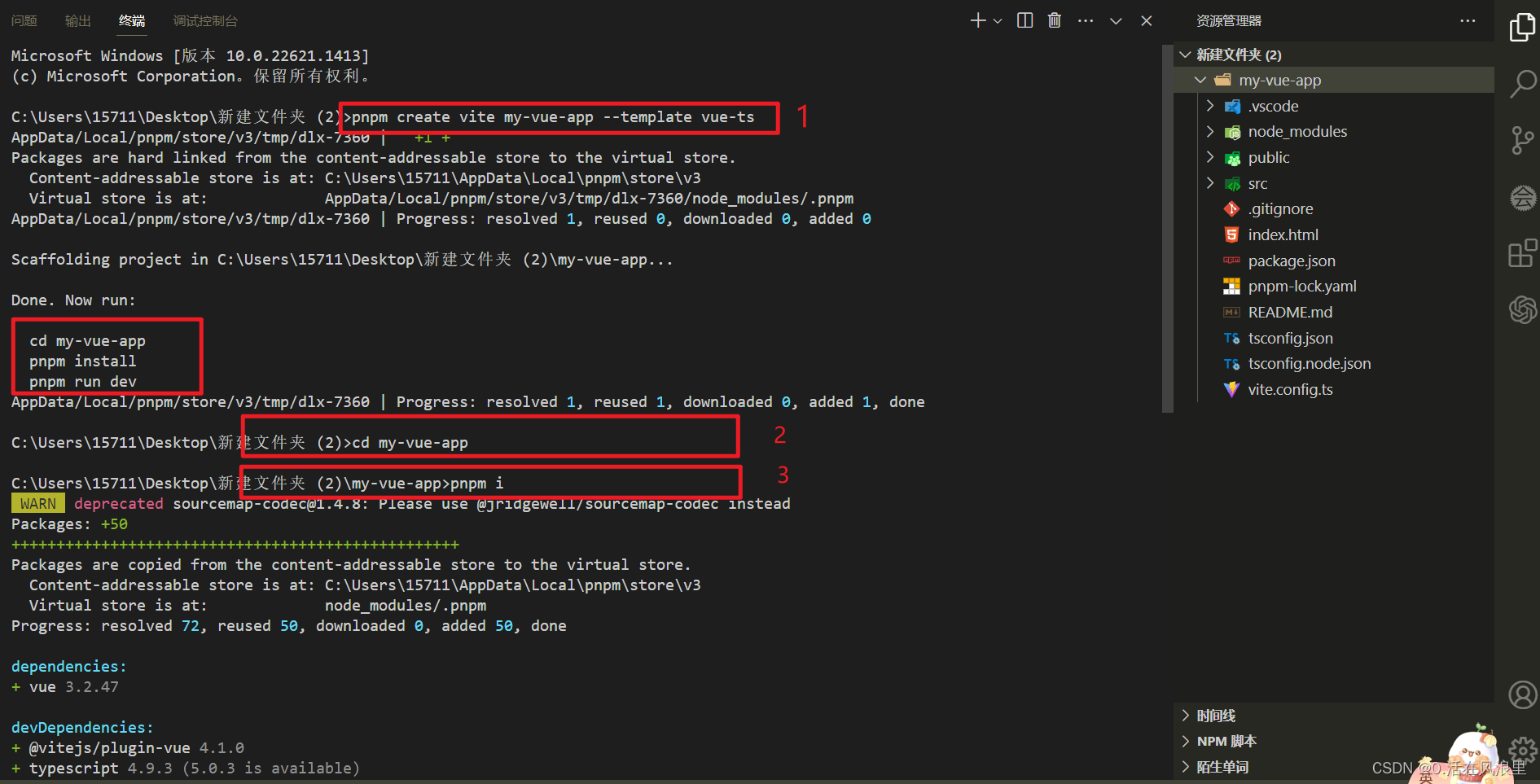
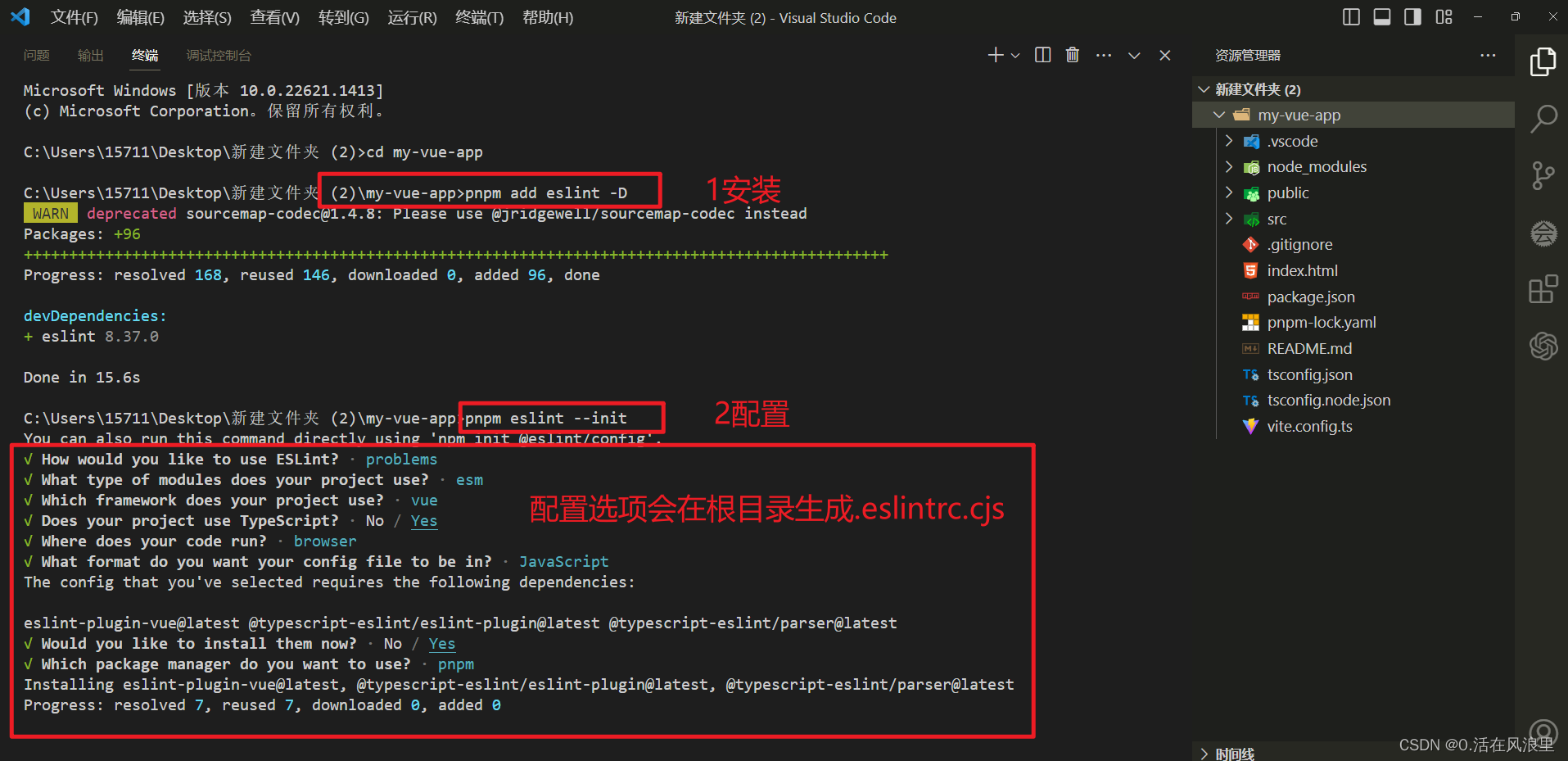
执行安装命令
pnpm add eslint -D执行eslint初始化命令
pnpm eslint --init依次选择初始化选项:
图片描述:

具体选项描述
(1) How would you like to use ESLint?
选择:To check syntax and find problems(2) What type of modules does your project use?
选择:JavaScript modules (import/export)(3) Which framework does your project use?
选择:Vue.js(4) Does your project use TypeScript?
选择:Yes(5) Where does your code run?
选择:Browser(6) What format do you want your config file to be in?
选择:JavaScript(7) Would you like to install them now?
选择:Yes(8) Which package manager do you want to use?
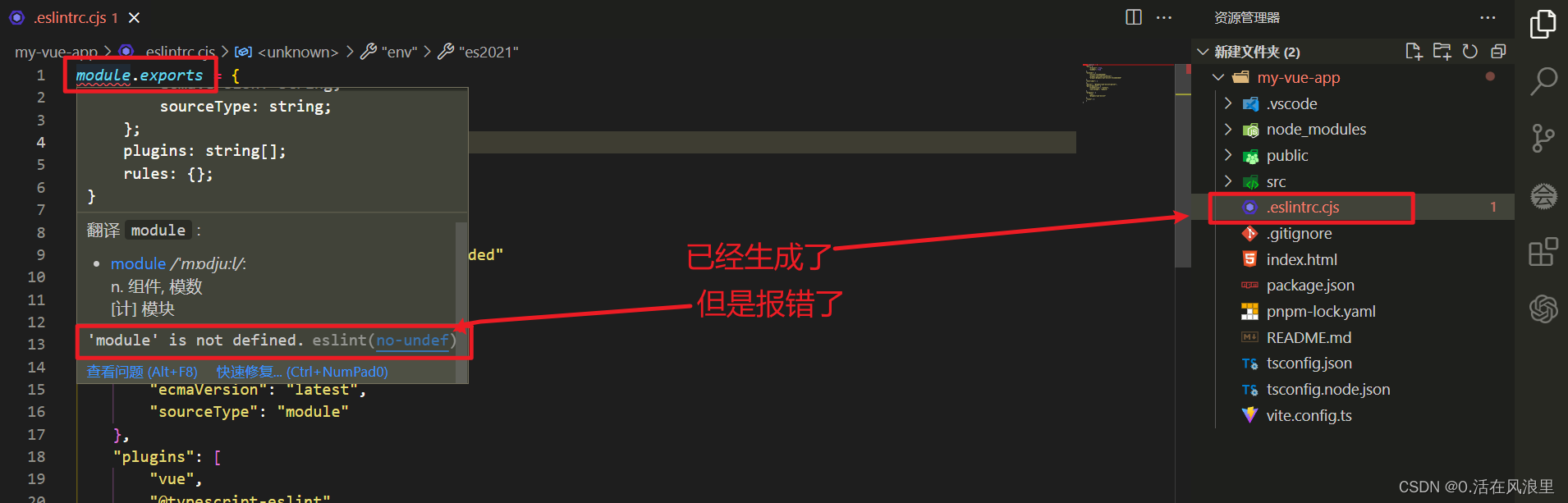
选择:pnpm依赖安装完成后,会生成 .eslintrc.cjs (因为你选择的是:JavaScript modules (import/export))配置文件 ,此时打开 .eslintrc.cjs 配置文件会出现一个报错,需要再 env 字段中增加 node: true 配置以解决eslint找不到module的报错

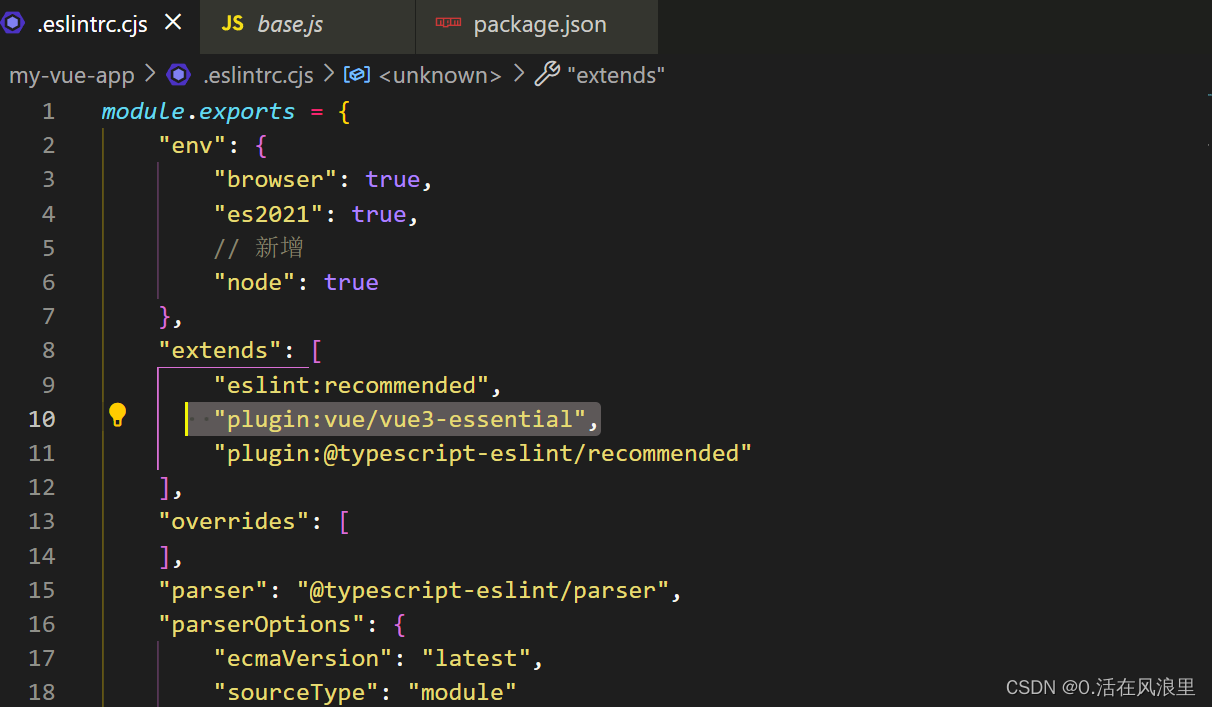
修改如下:
module.exports = {"env": {"browser": true,"es2021": true,// 新增"node": true},"extends": ["eslint:recommended","plugin:vue/vue3-essential","plugin:@typescript-eslint/recommended"],"parserOptions": {"ecmaVersion": "latest","parser": "@typescript-eslint/parser","sourceType": "module"},"plugins": ["vue","@typescript-eslint"],"rules": {}
}在 package.json 文件中的 script中添加ESlint:check命令
{"scripts": {// eslint . 为指定lint当前项目中的文件// --ext 为指定lint哪些后缀的文件// --fix 开启自动修复"ESlint:check": "eslint . --ext .vue,.js,cjs,mjs,.ts,.cts,.mts,.jsx,.tsx --fix",}
} 执行ESlint:check命令
pnpm ESlint:check
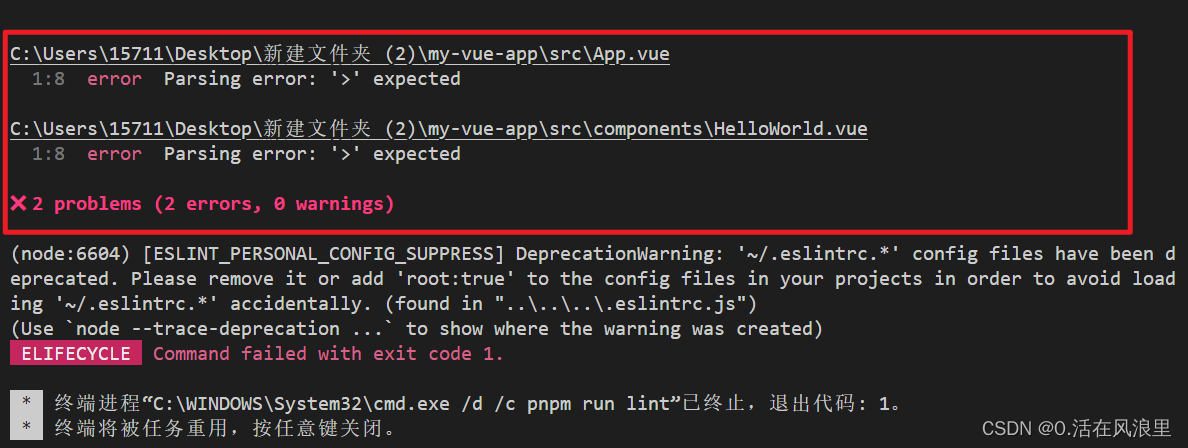
发现报错了,执行不了,
报错原因:
eslint默认是不会解析.vue后缀文件的。因此,需要一个额外的解析器来解析.vue后缀文件。
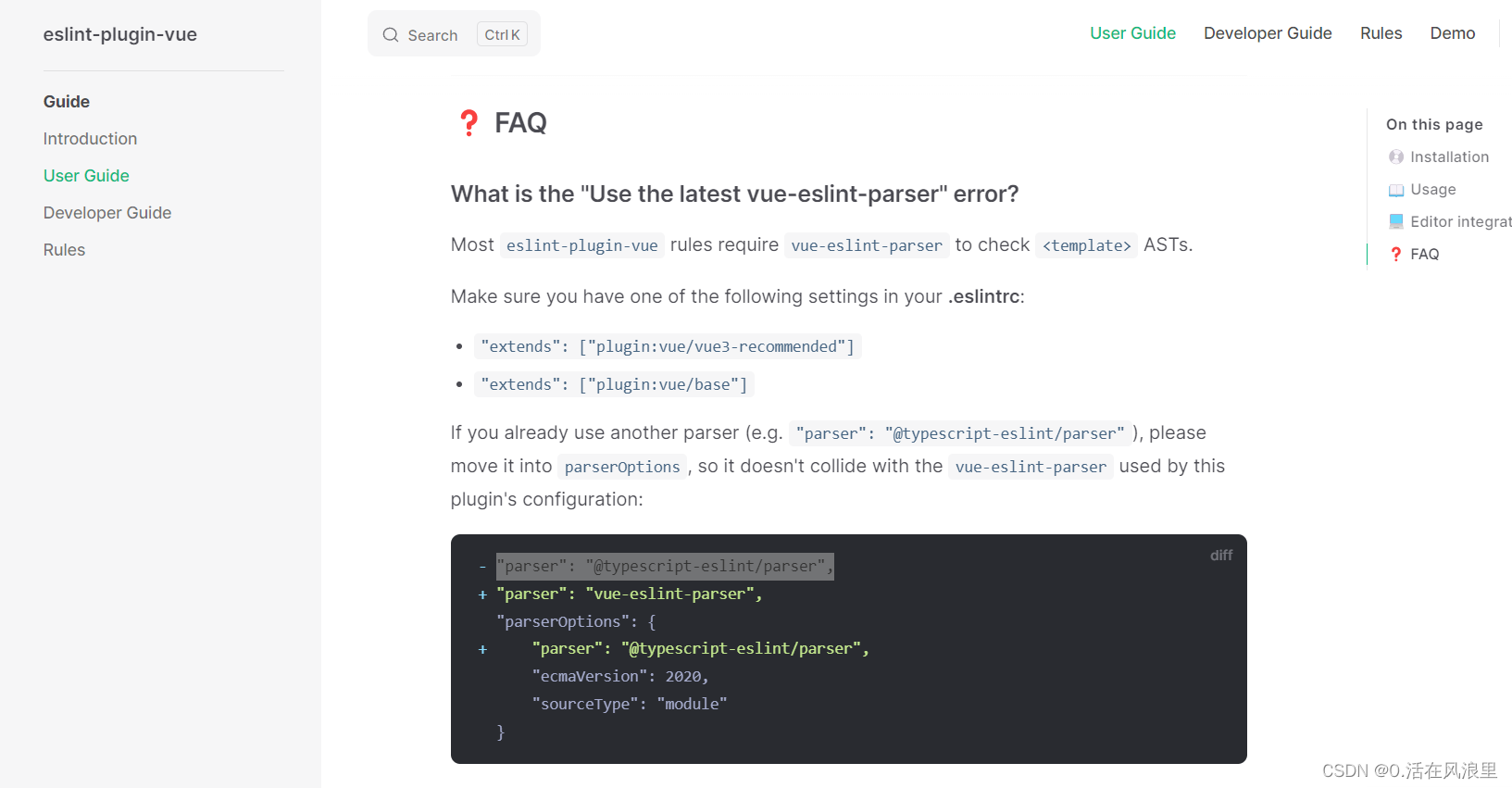
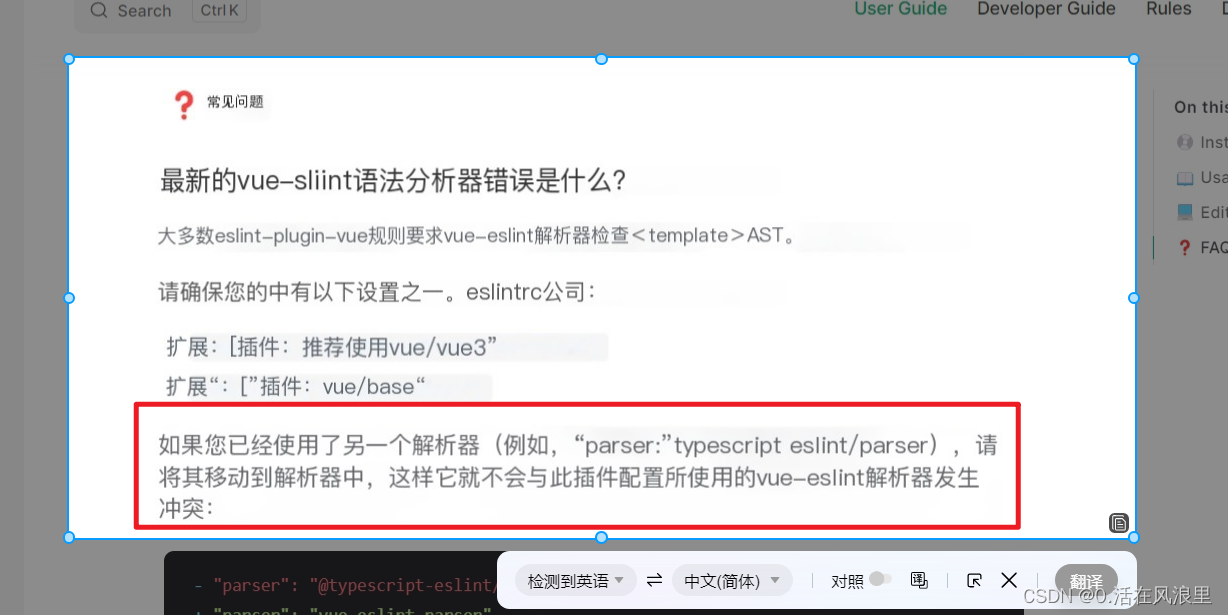
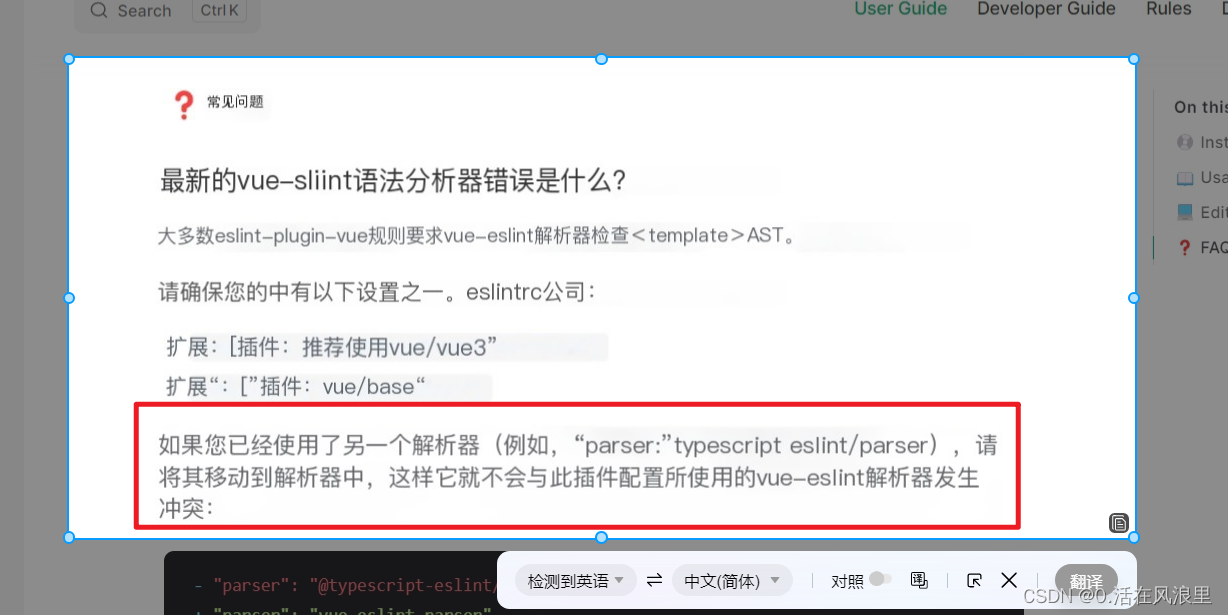
查看官网解释如下:
User Guide | eslint-plugin-vue



排错思路:
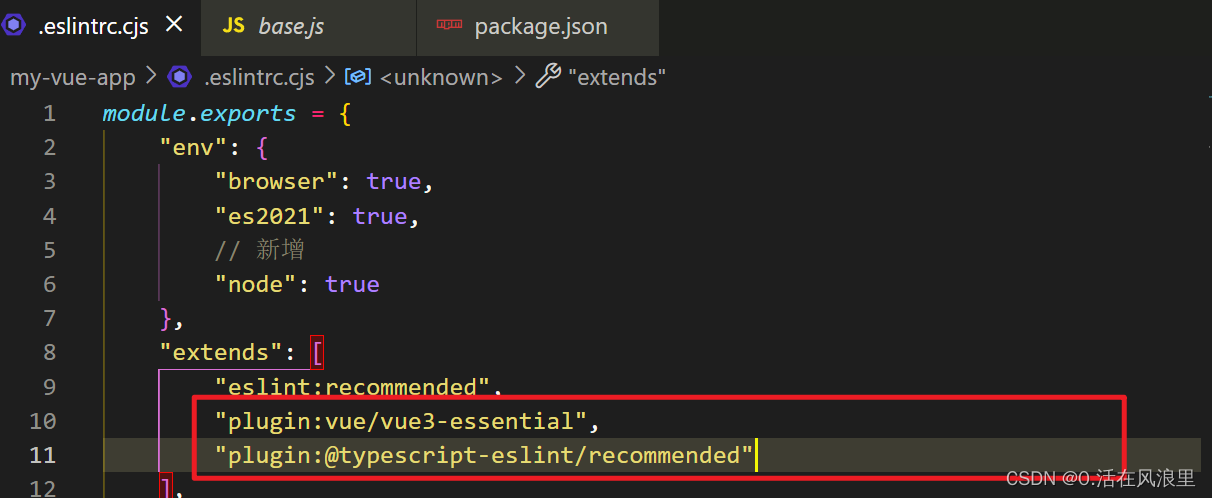
但是我们查看.eslintrc.cjs文件中的extends会发现已经有继承"plugin:vue/vue3-essential"的配置。

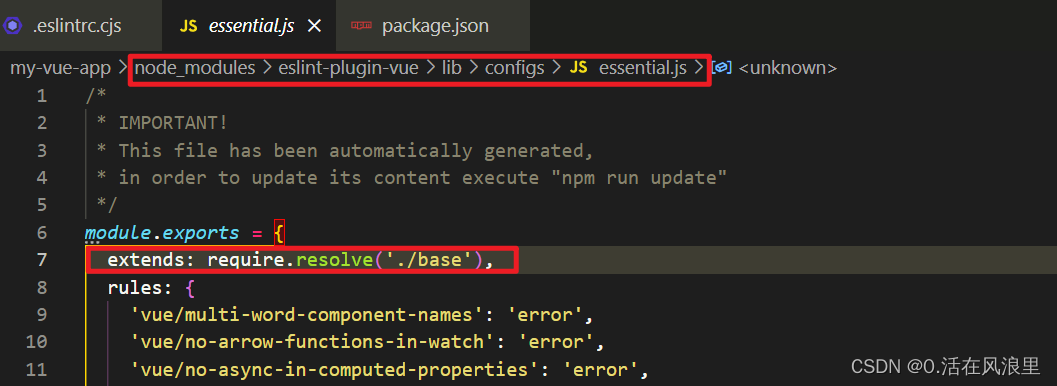
然后在node_modules中可以找到eslint-plugin-vue/lib/cinfigs/essential,里面配置了extends是继承于同级目录下的base.js,

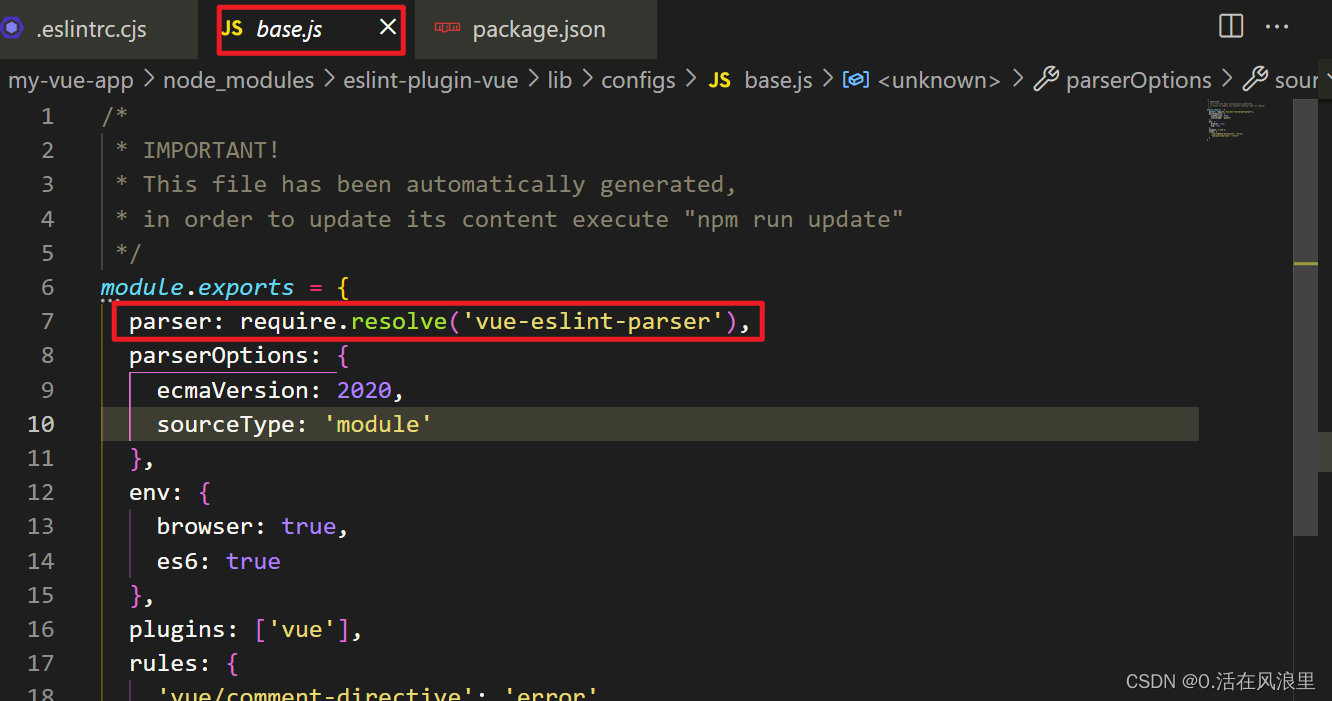
在base.js里面会发现parser: require.resolve('vue-eslint-parser')这个配置。因此,按道理来说应该是会解析.vue后缀文件的。

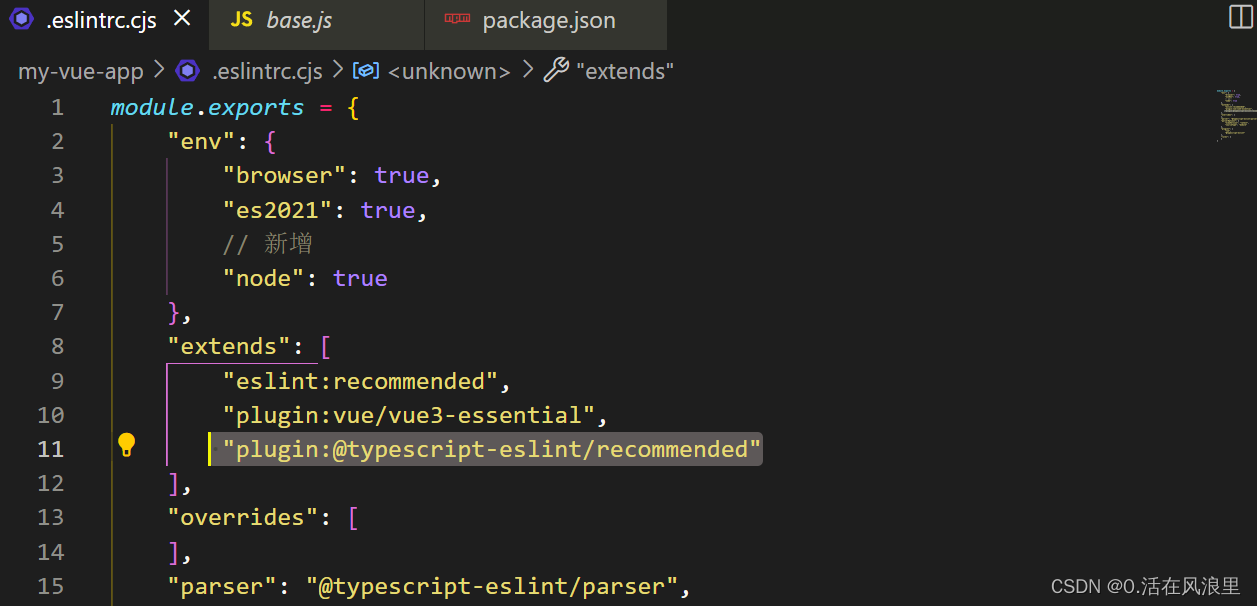
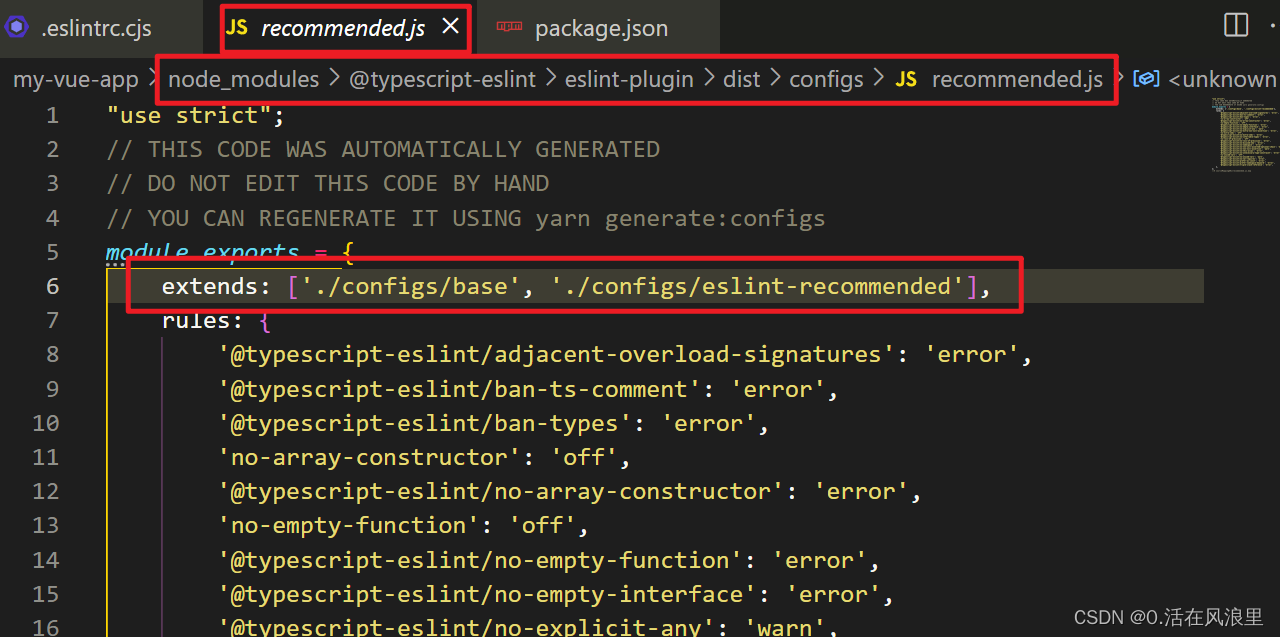
继续往下看.eslintrc.cjs文件中的extends会发现,extends中还有一个"plugin:@typescript-eslint/recommended",

它是来自于/node_modules/@typescript-eslint/eslint-plugin/dist/configs/recommended.js,

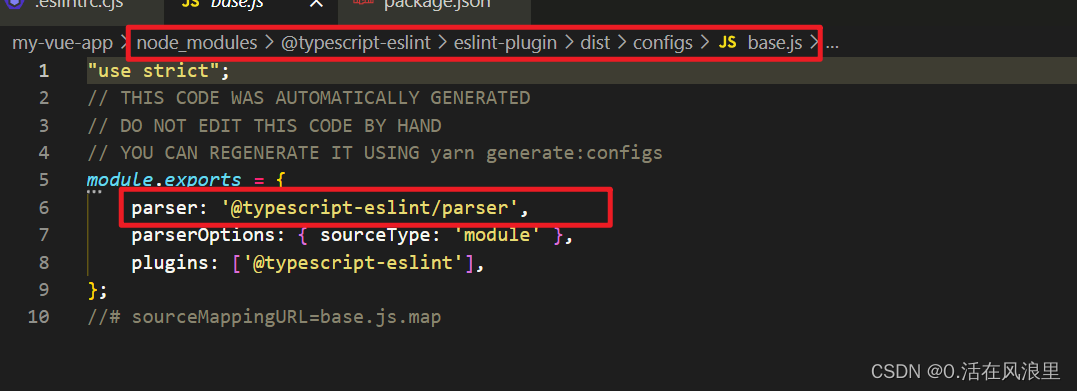
查看该文件会发现最终继承于同级目录下的base.js文件。从该文件中可以发现parser: '@typescript-eslint/parser',配置。

按照.eslintrc.cjs文件中的extends配置的顺序可知,最终导致报错的原因就是@typescript-eslint/parser把vue-eslint-parser覆盖了。


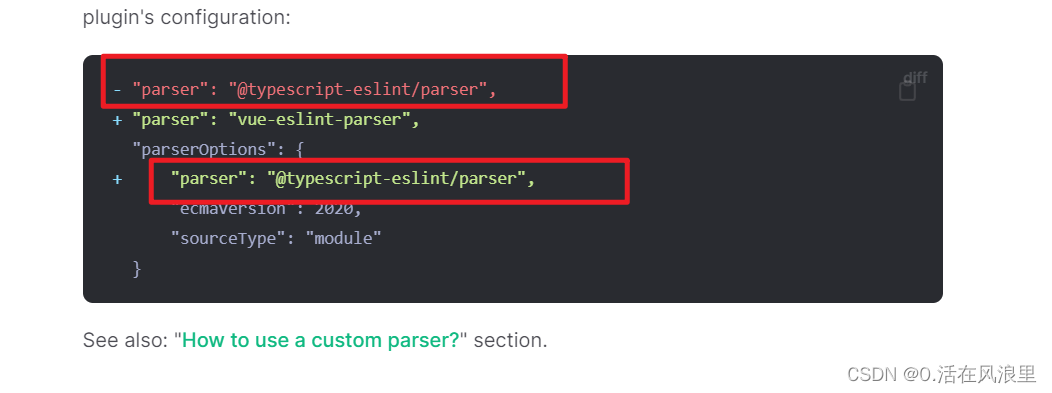
如果已经使用了另外的解析器(例如"parser": "@typescript-eslint/parser"),则需要将其移至parseOptions,这样才不会与vue-eslint-parser冲突。
修改.eslintrc.cjs文件
module.exports = {env: {browser: true,es2021: true,// 新增node: true},extends: ['eslint:recommended','plugin:vue/vue3-essential','plugin:@typescript-eslint/recommended'],// 新增parser: 'vue-eslint-parser',parserOptions: {ecmaVersion: 'latest',parser: '@typescript-eslint/parser',sourceType: 'module'},plugins: ['vue', '@typescript-eslint'],rules: {}
};
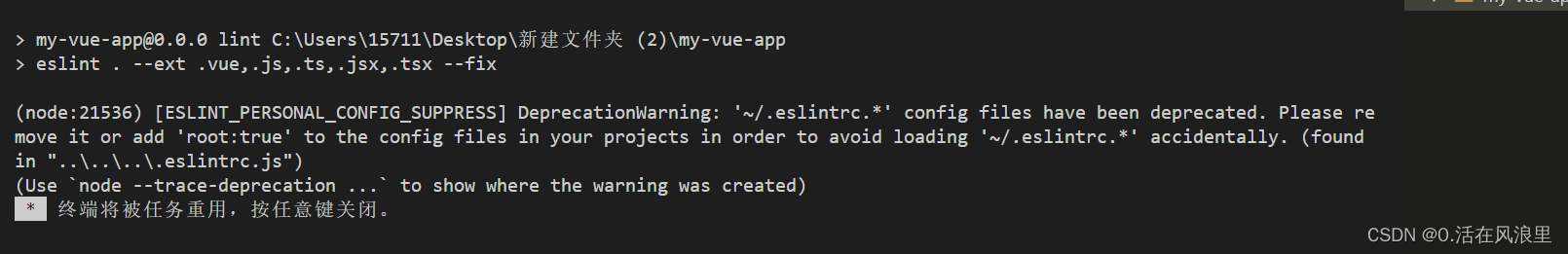
此时,再执行 pnpm lint,就会发现校验通过了。但是出现警告了

该警告建议你更新配置文件以避免意外加载~/.eslintrc.*,可以在项目的ESLint配置文件中添加root:true选项来解决该问题。
你可以在.eslintrc.cjs文件中添加以下内容:
{"root": true,"rules": {// ...其他规则}
}
如果使用的是旧版本的ESLint,则可能需要将其升级到支持'root'属性的最新版本。
此外,如果你不需要在全局范围内使用ESLint配置文件,请删除位于用户主目录下的~/.eslintrc.*文件,以避免被意外加载。
修改.eslintrc.cjs文件
module.exports = {env: {browser: true,es2021: true,// 新增node: true},extends: ['eslint:recommended','plugin:vue/vue3-essential','plugin:@typescript-eslint/recommended'],// 新增parser: 'vue-eslint-parser',parserOptions: {ecmaVersion: 'latest',parser: '@typescript-eslint/parser',sourceType: 'module'},plugins: ['vue', '@typescript-eslint'],// 新增"root": true,rules: {}
};
再次运行如下:

创建忽略文件:.eslintignore,这样在eslint在进行代码检查时会忽略这些文件
node_modules/
dist/扩展解释.eslintrc.cjs文件
注意:eslint 只会自动修复 .eslintrc.cjs 里对应的 rules,其它的只能手动修复
module.exports = { ... }:将这个对象作为模块的输出结果,以便其他模块可以引用它。env: { ... }:指定代码运行的环境,这里是在浏览器和Node.js环境下运行,以及ES6语法的支持。extends: [ ... ]:继承其他配置的规则,这里包括了ESLint官方推荐的规则,Vue.js 3必需的规则和TypeScript推荐的规则。parser: 'vue-eslint-parser':指定解析器,这里是vue-eslint-parser,它可以解析Vue单文件组件中的代码。parserOptions: { ... }:指定解析器选项,这里包括ECMAScript版本,解析器和代码类型。plugins: ['vue', '@typescript-eslint']:指定插件,这里包括了Vue.js和TypeScript的插件。"root": true:指定这是根目录的配置文件,不再向上查找其他配置文件。rules: {}:指定规则,这里没有指定任何规则,使用默认规则。ESLint默认规则是指在没有明确配置规则的情况下,ESLint所使用的一组默认规则。这些规则通常是开发中常见的错误或最佳实践,例如:不允许使用未声明的变量、不允许使用eval()函数等。
具体来说,ESLint默认规则包括:
- Possible Errors:可能的错误,如使用未声明的变量、使用eval()函数等。
- Best Practices:最佳实践,如避免使用eval()函数、避免在循环中使用函数等。
- Strict Mode:严格模式,如不允许使用arguments.callee等。
- Variables:变量定义,如不允许重复定义变量等。
- Node.js and CommonJS:Node.js和CommonJS规则,如不允许使用未定义的模块等。
- Stylistic Issues:风格问题,如缩进、分号等。
- ECMAScript 6:ES6规则,如箭头函数、let和const等。
如果没有明确配置规则,ESLint将使用这些默认规则。但是这些规则并不一定适用于所有项目,需要根据项目的具体情况进行调整。
——————————————— 配置ESLint完 ——————————————————
3 安装vscode插件ESlint
如果写一行代码就要执行一遍lint命令,这效率就太低了。所以我们可以配合vscode的ESLint插件,实现每次保存代码时,自动执行lint命令来修复代码的错误。
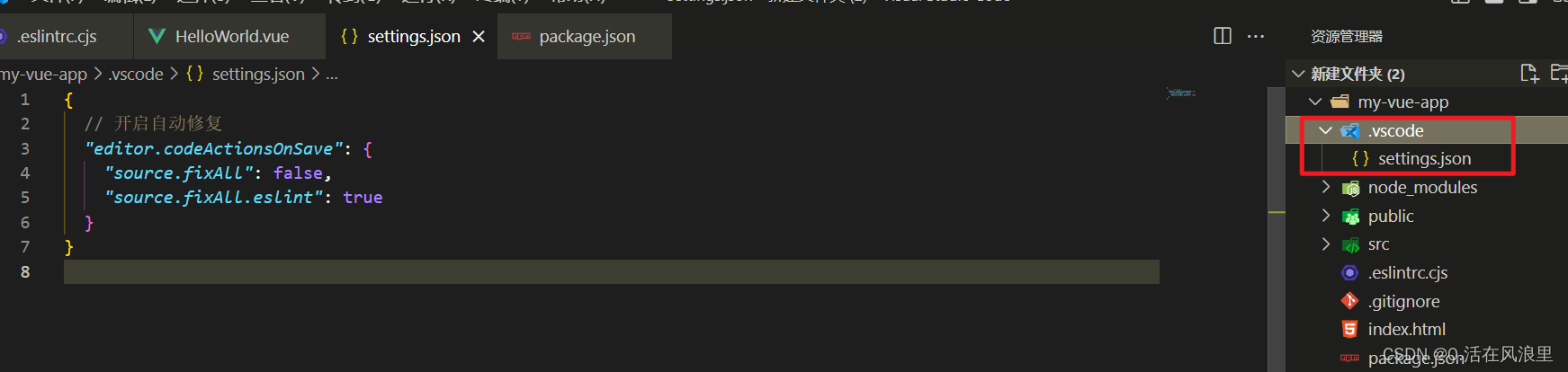
在项目中新建.vscode/settings.json文件,然后在其中加入以下配置
{// 开启自动修复"editor.codeActionsOnSave": {"source.fixAll": false,"source.fixAll.eslint": true}
}
—————————————— 安装vscode插件ESlint完 —————————————————
4 配置prettier
执行安装命令
pnpm add prettier -D 在根目录下新建prettierrc.cjs
添加以下配置,更多配置可查看官方文档
module.exports = {// 一行的字符数,如果超过会进行换行,默认为80printWidth: 80, // 一个tab代表几个空格数,默认为80tabWidth: 2, // 是否使用tab进行缩进,默认为false,表示用空格进行缩减useTabs: false, // 字符串是否使用单引号,默认为false,使用双引号singleQuote: true, // 行位是否使用分号,默认为truesemi: false, // 是否使用尾逗号,有三个可选值"<none|es5|all>"trailingComma: "none", // 对象大括号直接是否有空格,默认为true,效果:{ foo: bar }bracketSpacing: true
} 在package.json中的script中添加以下命令
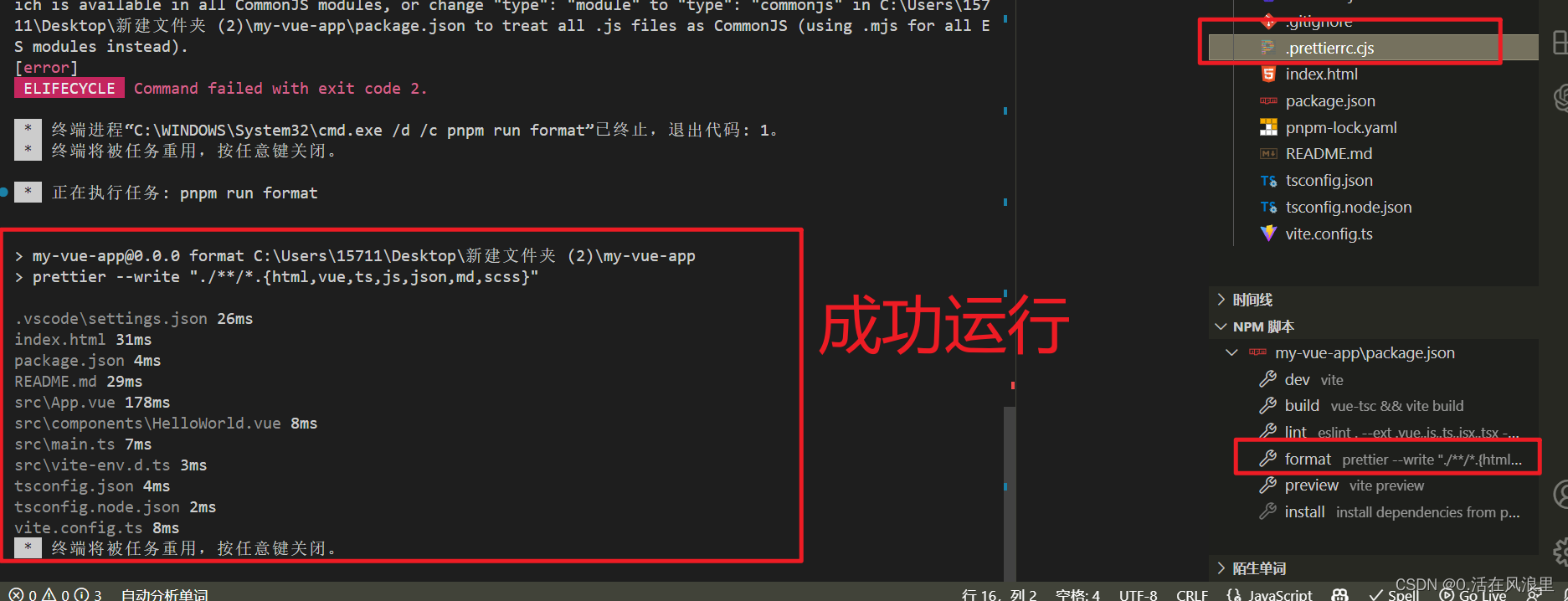
{"scripts": {"Prettier:check": "prettier --write \\".//*.{html,vue,ts,cts,mts,js,mjs,cjs,json,md,scss}\\"",}
}运行该命令,会将我们项目中的文件都格式化一遍,后续如果添加其他格式的文件,可在该命令中添加,例如:.less后缀的文件
扩展解释:.prettierrc.js
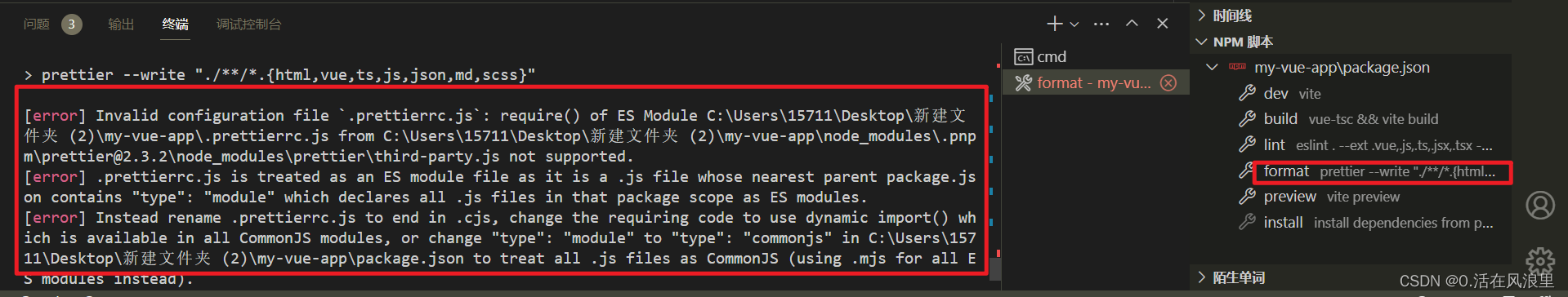
如果你的文件建立错了就会报错 比如建立.prettierrc.js,

问题描述:
错误信息提示 .prettierrc.js 配置文件存在问题。似乎该文件被视为 ES 模块文件。
怎么解决:
可以尝试以下几种解决方法:
将
.prettierrc.js文件重命名为.prettierrc.cjs,以明确指示该文件为 CommonJS 模块。修改引用该文件的代码,使用动态
import()。这种方法适用于所有的 CommonJS 模块。在
package.json中将"type": "module"修改为"type": "commonjs",以将所有的.js文件都视为 CommonJS 模块。如果需要使用 ES 模块,则可以使用.mjs文件扩展名。升级到 Prettier 2.3.2 或更高版本,该版本已经支持
.prettierrc.js文件的 ES 模块语法。
本次采用第一种方式

—————————————— 配置prettier完 —————————————————
5 配置sass
要在 Vite 项目中使用 Sass,需要安装 sass 和 sass-loader 依赖。然后,在 vite.config.ts 文件中进行如下配置:
pnpm install sass sass-loader --save-devimport { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],css: {preprocessorOptions: {scss: {// 这里可以添加全局的 Sass 变量、Mixin等。首先你的有这个文件// additionalData: `// @import "@/styles/variables.scss";// @import "@/styles/mixins.scss";// `,}}}
})
其中,additionalData 属性可以用来引入全局的 Sass 变量和 Mixin 等,并且会在每个 .scss 文件中自动注入。
在 Vue 组件中,可以直接使用 lang="scss" 来编写 Sass 样式:(前提你的有这个文件并且里面写有这个变量)
<template><div class="example"><h1>{{ msg }}</h1></div>
</template><style lang="scss">
.example {h1 {font-size: 32px;color: $primary-color;}
}
</style>
—————————————— 配置sass完 —————————————————
6 安装Prettier - Code formatter插件
安装该插件的目的是,让该插件在我们保存的时候自动完成格式化
在.vscode/settings.json中添加一下规则
{// 保存的时候自动格式化"editor.formatOnSave": true,// 默认格式化工具选择prettier"editor.defaultFormatter": "esbenp.prettier-vscode"
} 6.1 解决eslint与prettier的冲突
在理想的状态下,
eslint与prettier应该各司其职。eslint负责我们的代码质量,prettier负责我们的代码格式。但是在使用的过程中会发现,由于我们开启了自动化的eslint修复与自动化的根据prettier来格式化代码。所以我们已保存代码,会出现屏幕闪一起后又恢复到了报错的状态。这其中的根本原因就是
eslint有部分规则与prettier冲突了,所以保存的时候显示运行了eslint的修复命令,然后再运行prettier格式化,所以就会出现屏幕闪一下然后又恢复到报错的现象。这时候你可以检查一下是否存在冲突的规则。查阅资料会发现,社区已经为我们提供了一个非常成熟的方案,即
eslint-config-prettier+eslint-plugin-prettier。
- eslint-plugin-prettier: 基于 prettier 代码风格的 eslint 规则,即eslint使用pretter规则来格式化代码。
- eslint-config-prettier: 禁用所有与格式相关的 eslint 规则,解决 prettier 与 eslint 规则冲突,确保将其放在 extends 队列最后,这样它将覆盖其他配置
安装依赖
pnpm add eslint-config-prettier eslint-plugin-prettier -D在 .eslintrc.cjs 中 extends 的最后添加一个配置
{ extends: ['eslint:recommended','plugin:vue/vue3-essential','plugin:@typescript-eslint/recommended',// 新增,必须放在最后面'plugin:prettier/recommended' ],
}以上所有配置 完整 的.eslintrc.cjs
module.exports = {env: {browser: true,es2021: true,// 新增node: true},extends: ['eslint:recommended','plugin:vue/vue3-essential','plugin:@typescript-eslint/recommended',// 新增,必须放在最后面'plugin:prettier/recommended'],// 新增parser: 'vue-eslint-parser',parserOptions: {ecmaVersion: 'latest',parser: '@typescript-eslint/parser',sourceType: 'module'},plugins: ['vue', '@typescript-eslint'],// 新增root: true,rules: {}
}
—————————————— 冲突解决完 —————————————————
7 配置styleling
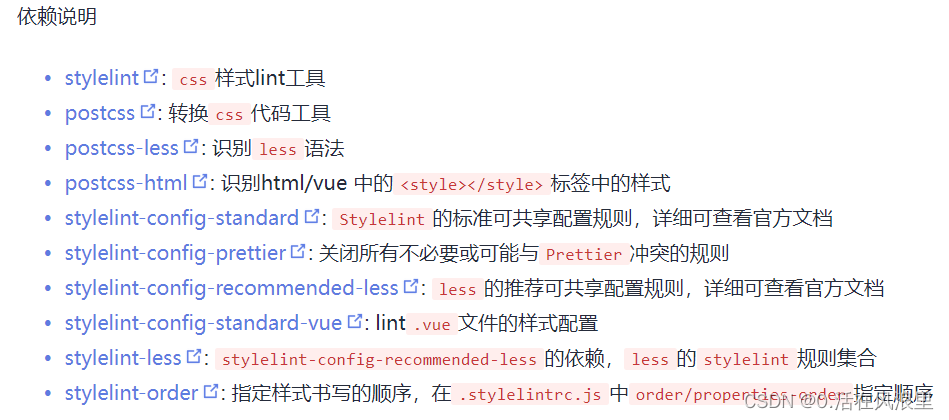
stylelint 为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等...
由于我的项目使用的sass预处理器,因此配置的为sass相关的,项目中使用其他预处理器的可以按照该配置方法改一下就好
安装依赖
less:
pnpm add stylelint postcss postcss-less postcss-html stylelint-config-prettier stylelint-config-recommended-less stylelint-config-standard stylelint-config-standard-vue stylelint-less stylelint-order -Dscss :
pnpm add stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order -D
增加.stylelintrc.cjs配置文件
less:
module.exports = {extends: ['stylelint-config-standard','stylelint-config-prettier','stylelint-config-recommended-less','stylelint-config-standard-vue'],plugins: ['stylelint-order'],// 不同格式的文件指定自定义语法overrides: [{files: ['/*.(less|css|vue|html)'],customSyntax: 'postcss-less'},{files: ['/*.(html|vue)'],customSyntax: 'postcss-html'}],ignoreFiles: ['/*.js','/*.jsx','/*.tsx','/*.ts','/*.json','/*.md','/*.yaml'],rules: {'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器'selector-pseudo-element-no-unknown': [true,{ignorePseudoElements: ['v-deep']}],'selector-pseudo-class-no-unknown': [true,{ignorePseudoClasses: ['deep']}],// 指定样式的排序'order/properties-order': ['position','top','right','bottom','left','z-index','display','justify-content','align-items','float','clear','overflow','overflow-x','overflow-y','padding','padding-top','padding-right','padding-bottom','padding-left','margin','margin-top','margin-right','margin-bottom','margin-left','width','min-width','max-width','height','min-height','max-height','font-size','font-family','text-align','text-justify','text-indent','text-overflow','text-decoration','white-space','color','background','background-position','background-repeat','background-size','background-color','background-clip','border','border-style','border-width','border-color','border-top-style','border-top-width','border-top-color','border-right-style','border-right-width','border-right-color','border-bottom-style','border-bottom-width','border-bottom-color','border-left-style','border-left-width','border-left-color','border-radius','opacity','filter','list-style','outline','visibility','box-shadow','text-shadow','resize','transition']}
}
scss:
module.exports = {extends: ['stylelint-config-standard','stylelint-config-prettier','stylelint-config-recommended-scss','stylelint-config-standard-vue'],plugins: ['stylelint-order'],// 不同格式的文件指定自定义语法overrides: [{files: ['/*.(scss|css|vue|html)'],customSyntax: 'postcss-scss'},{files: ['/*.(html|vue)'],customSyntax: 'postcss-html'}],ignoreFiles: ['/*.js','/*.jsx','/*.tsx','/*.ts','/*.json','/*.md','/*.yaml'],rules: {'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器'selector-pseudo-element-no-unknown': [true,{ignorePseudoElements: ['v-deep']}],'selector-pseudo-class-no-unknown': [true,{ignorePseudoClasses: ['deep']}],// 指定样式的排序'order/properties-order': ['position','top','right','bottom','left','z-index','display','justify-content','align-items','float','clear','overflow','overflow-x','overflow-y','padding','padding-top','padding-right','padding-bottom','padding-left','margin','margin-top','margin-right','margin-bottom','margin-left','width','min-width','max-width','height','min-height','max-height','font-size','font-family','text-align','text-justify','text-indent','text-overflow','text-decoration','white-space','color','background','background-position','background-repeat','background-size','background-color','background-clip','border','border-style','border-width','border-color','border-top-style','border-top-width','border-top-color','border-right-style','border-right-width','border-right-color','border-bottom-style','border-bottom-width','border-bottom-color','border-left-style','border-left-width','border-left-color','border-radius','opacity','filter','list-style','outline','visibility','box-shadow','text-shadow','resize','transition']}}package.json增加命令 StyleLint:check,并增加CheckAll命令(合并检查eslint、prettier、styleLint,一键运行可以检查三个配置)
"scripts": {"pnpm:": "pnpm install","dev": "vite --open","build": "vue-tsc && npm run ESlint:check && npm run Prettier:check && npm run StyleLint:check && vite build","CheckAll": "vue-tsc && npm run ESlint:check && npm run Prettier:check && npm run StyleLint:check","ESlint:check": "eslint . --ext .vue,.js,cjs,mjs,.ts,.cts,.mts,.jsx,.tsx --fix","Prettier:check": "prettier --write \\".//*.{html,vue,ts,cts,mts,js,mjs,cjs,json,md,scss}\\"","StyleLint:check": "stylelint \\".//*.{css,scss,less,vue,html}\\" --fix",},安装vscode的Stylelint插件
安装该插件可在我们保存代码时自动执行stylelint
在.vscode/settings.json中添加一下规则
基于以上配置完整 settings.json如下:
{// 开启自动修复"editor.codeActionsOnSave": {"source.fixAll": false,"source.fixAll.eslint": true,"source.fixAll.stylelint": true},// 保存的时候自动格式化"editor.formatOnSave": true,// 默认格式化工具选择prettier"editor.defaultFormatter": "esbenp.prettier-vscode",// 配置该项,新建文件时默认就是space:2"editor.tabSize": 2,// stylelint校验的文件格式"stylelint.validate": ["css", "less", "vue", "html"]
}8 按需引入element-plus 和 自动引入Vue3APi 与 组件
按需引入element-plus
安装插件:
element-plus:UI样式库 unplugin-auto-import:为 Vite、Webpack、Rollup 和 esbuild 按需自动导入 API。支持 TypeScript。 unplugin-vue-components:Vue 的按需组件自动导入。
pnpm i element-plus -S
// 第三方包样式按需引入
pnpm i vite-plugin-style-import -D
pnpm i unplugin-vue-components unplugin-auto-import -D使用:
修改vite.config.ts,注意引入的顺序,也会导致项目无法启动等错误
......
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { createStyleImportPlugin, ElementPlusResolve } from 'vite-plugin-style-import'
......
plugins: [vue(),AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),// 自动导入element-plus样式,不配置的话,会出现ElMessage样式不生效问题createStyleImportPlugin({resolves: [ElementPlusResolve()],libs: [{libraryName: 'element-plus',esModule: true,resolveStyle: (name) => `element-plus/theme-chalk/${name}.css`,},],}),
],
......自动引入Vue3APi 与 组件
我们在写vue3的时候 每个组件都要频繁的引入 下面这样 借用插件可以不用引入 直接用,默认只配置了vue, vuex、element plus需要自己在配置
pnpm i -D unplugin-auto-import
找到 vite.config.ts/js 配置一下
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';plugins: [vue(), //vueAutoImport({//引入vue 自动注册api插件imports: ['vue', 'vue-router', 'vuex'], // 配置需要自动导入的库dts: 'src/auto-import.d.ts' // 自动引入生成api的地址}),AutoImport({//plus按需引入resolvers: [ElementPlusResolver()]}),Components({//plus按需引入resolvers: [ElementPlusResolver()],dts: 'src/components.d.ts' //自动引入生成的组件的地址})],找到 tsconfig.json 配一下(解决不引入相关依赖ts报错)
"include": ["src//*.ts","src//*.d.ts","src//*.tsx","src//*.vue","auto-imports.d.ts","components.d.ts"],下面配置 跨域、路径别名、element-plus组件库按需引入、Vue3API自动引入
完整vite.config.ts/js代码
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";import {createStyleImportPlugin,ElementPlusResolve,
} from "vite-plugin-style-import";import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
//找不到模块“path”或其相应的类型声明。ts(2307) 解决方法:pnpm i -D @types/node
import * as path from "path";export default defineConfig({base: "./",plugins: [vue(), //vueAutoImport({// plus按需引入resolvers: [ElementPlusResolver()],// 配置需要自动导入的库imports: ["vue", "element-plus", "vue-router", "pinia", "axios"] as never,// 自动导入的库的路径dts: "src/auto-imports.d.ts",}),Components({// plus按需引入resolvers: [ElementPlusResolver()],// 自动引入生成的组件地址dts: "src/components.d.ts",}),// 自动导入element-plus样式,不配置的话,会出现ElMessage样式不生效问题 [重要]createStyleImportPlugin({resolves: [ElementPlusResolve()],libs: [{libraryName: "element-plus",esModule: true,resolveStyle: (name) => `element-plus/theme-chalk/${name}.css`,},],}),],build: {minify: "terser",terserOptions: {compress: {//生产环境时移除consoledrop_console: true,drop_debugger: true,},},},resolve: {//配置根路径别名: import('/@/pages/login/login.vue')alias: {"/@": path.resolve(__dirname, "src"),},},// 跨域server: {//使用IP能访问host: "0.0.0.0",// 热更新hmr: true,//自定义代理规则proxy: {// 选项写法"/api": {// target: "https://admin.ccc.com",// changeOrigin: true,// rewrite: (path) => path.replace(/^\\/api/, ""),},},},css: {preprocessorOptions: {scss: {// 这里可以添加全局的 Sass 变量、Mixin等。首先你的有这个文件// additionalData: `// @import "@/styles/variables.scss";// @import "@/styles/mixins.scss";// `,},},},
});
9 vue-router
安装:
pnpm i vue-router -S使用 :
新建 src/router/index.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'const routes: Array<RouteRecordRaw> = [{path: '/login',name: 'login',meta: {title: '登录',},component: () => import('@/views/login/index.vue'),},{path: '/home',name: 'home',meta: {title: '首页',},component: () => import('@/views/home/index.vue'),},
]const router = createRouter({history: createWebHistory(),routes,
})
export default router在main.js中引入并使用
import router from '@/router'
....
app.use(router) // 挂载router在App.vue中添加路由出口
<template><router-view></router-view>
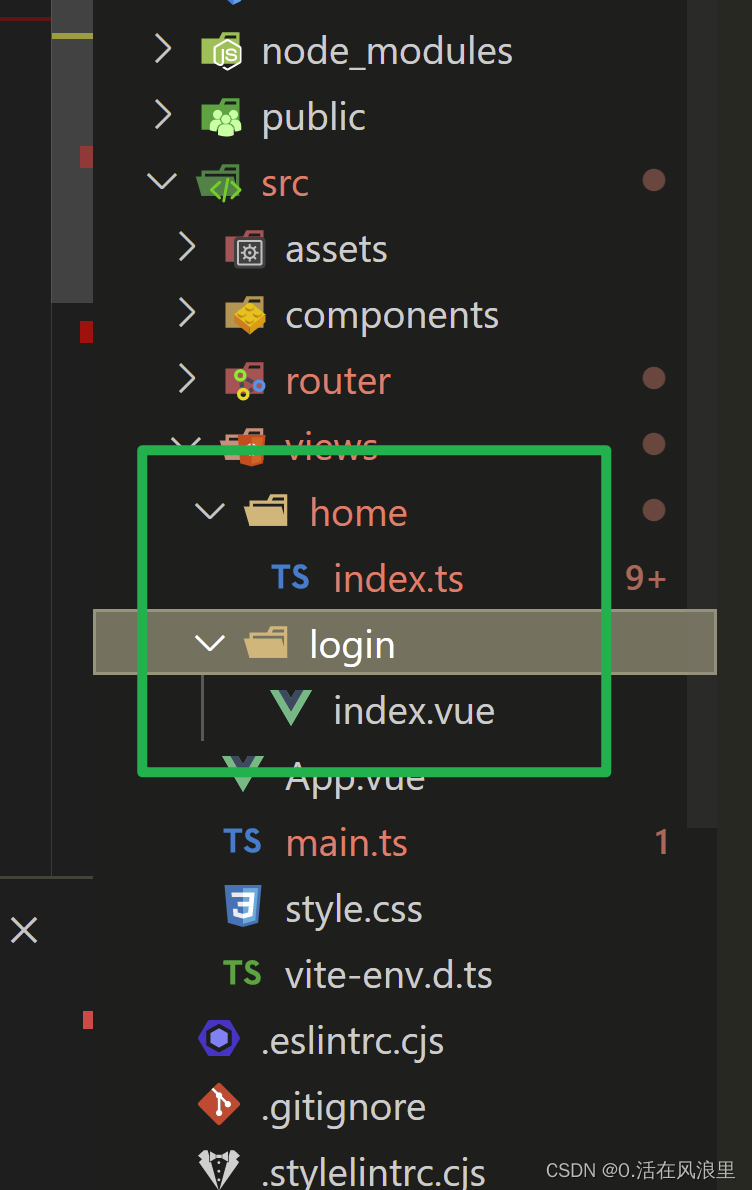
</template>建立对应页面

如果 找不到模块“/@/views/login/index.vue”或其相应的类型声明。ts(2307)
10 配置husky
虽然上面已经配置好了
eslint、preitter与stylelint,但是还是存在以下问题。对于不使用
vscode的,或者没有安装eslint、preitter与stylelint插件的同学来说,就不能实现在保存的时候自动的去修复与和格式化代码。这样提交到
git仓库的代码还是不符合要求的。因此需要引入强制的手段来保证提交到git仓库的代码时符合我们的要求的。
husky是一个用来管理git hook的工具,git hook即在我们使用git提交代码的过程中会触发的钩子。
husky
在介绍 husky 之前,首先要理解什么是 hook(钩子),在前端 Vue 框架中提供了 beforCreated、created、beforeMounted、mounted 等函数、这些函数都是钩子,也常被称为‘生命周期钩子函数’,它们会在 Vue 实例化过程中有序地执行。
在 Git 中也存在一些钩子,其中较常用的有 pre-push、pre-commit 、commit-msg,其中 pre-commit 钩子会在 commit 前触发,pre-push 会在 push 前触发。(提示:所有钩子默认情况下是禁用的)
这些钩子可以用来干嘛?
比方我们可以利用pre-commit 钩子在 commit 时对代码先进行 eslint 检查,如果不合格就不给 commit,
不过使用 git 钩子稍微麻烦,于是就有了 husky ,它能让我们使用 git 钩子变得更加容易。
安装依赖:
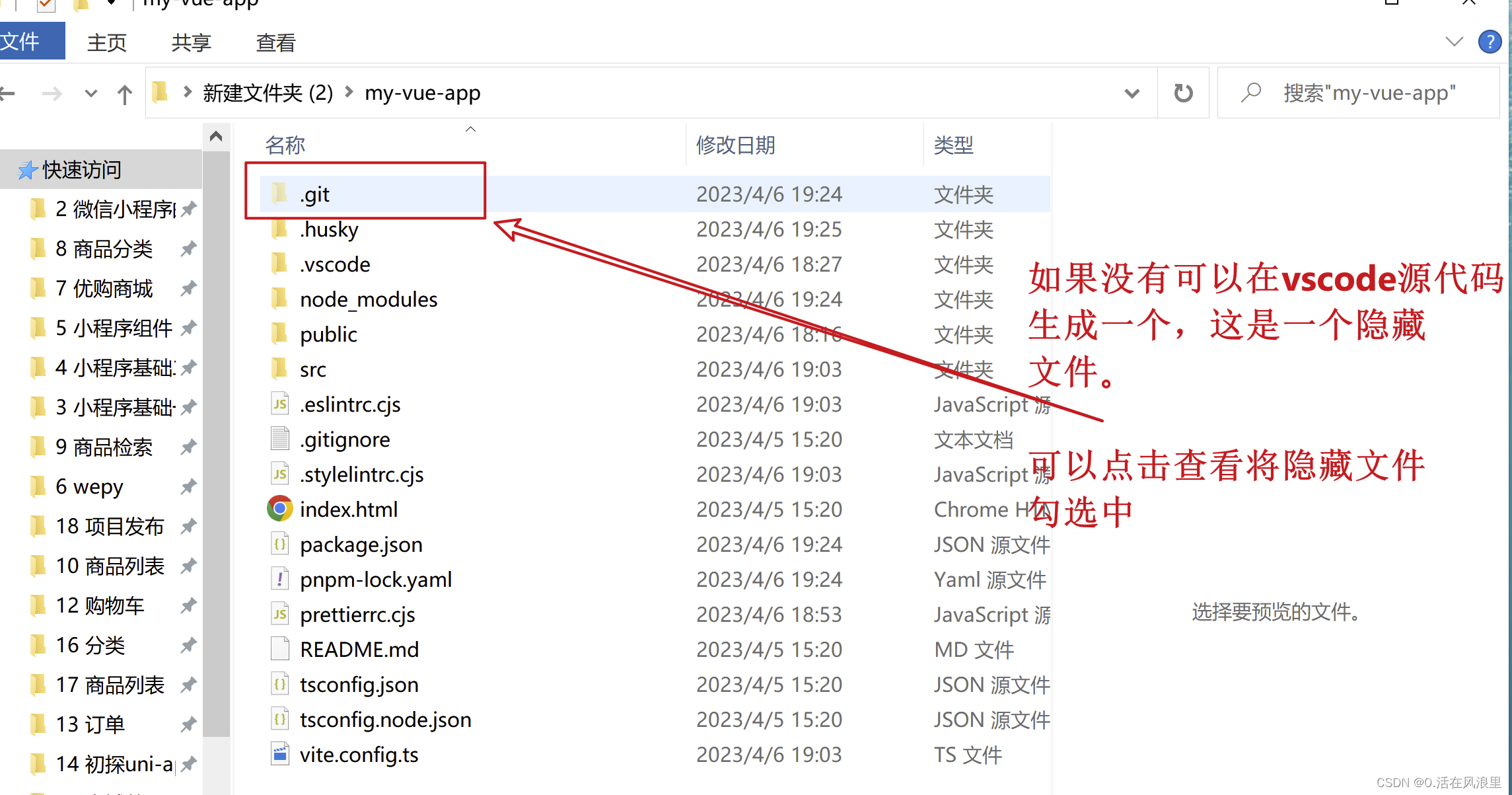
首先确保你的根目录下有.git文件

pnpm add husky -D
npx husky install
npx husky add .husky/pre-commit
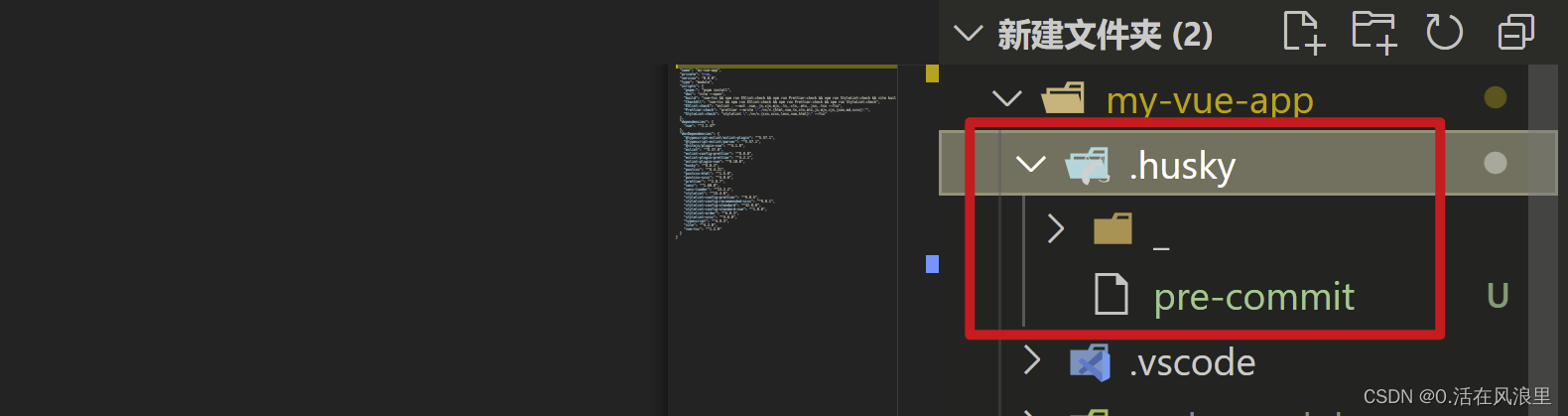
npx husky add .husky/commit-msg会在项目根目录出现,以上命令将会下载初始化 husky 并新增 pre-commit 钩子文件

下面只需在 pre-commit 文件自定义命令,即可在 commit 前触发,就这样,是不是很简单?
比如:
pre-commit 内容如下
#!/usr/bin/env sh
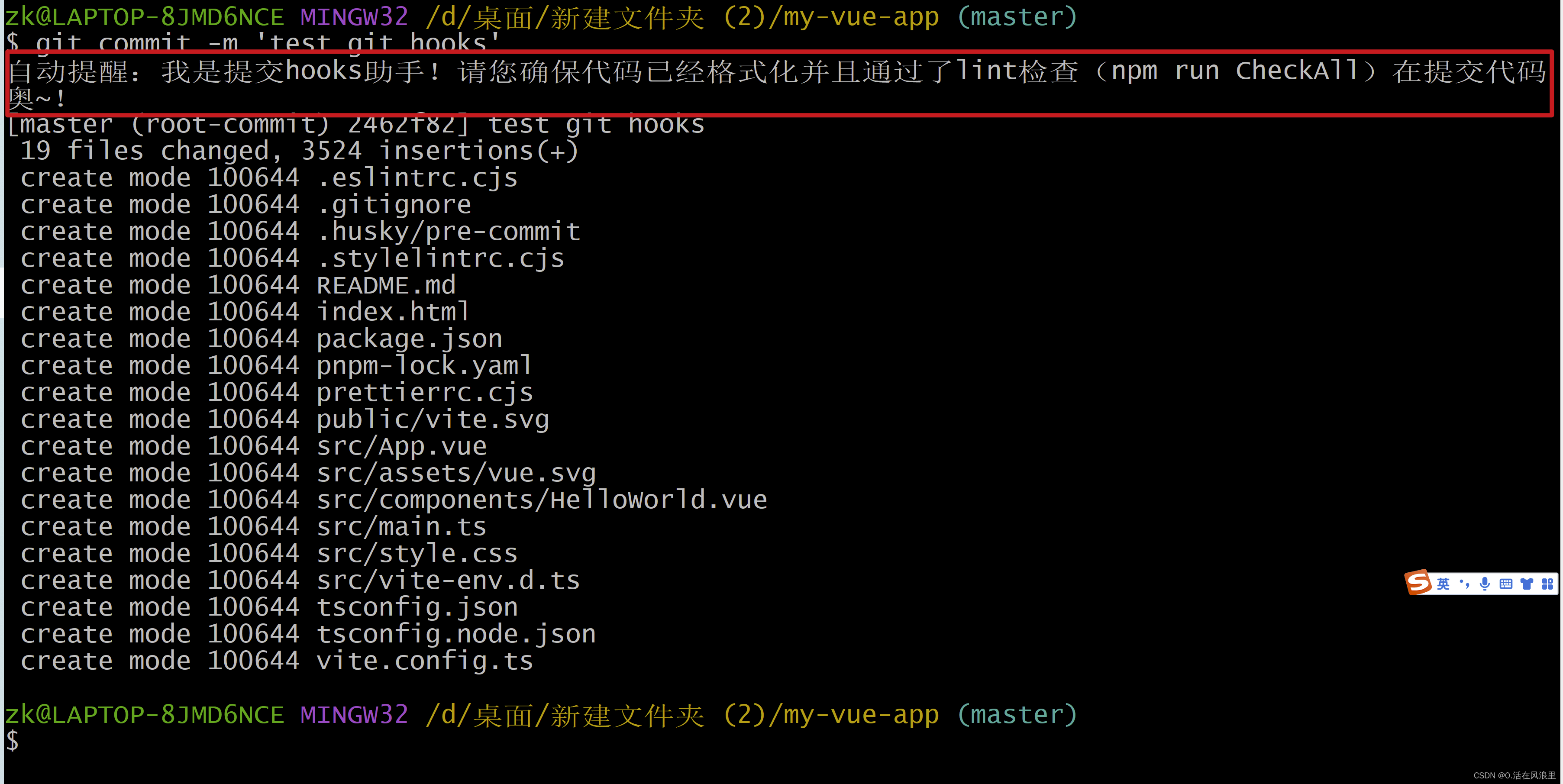
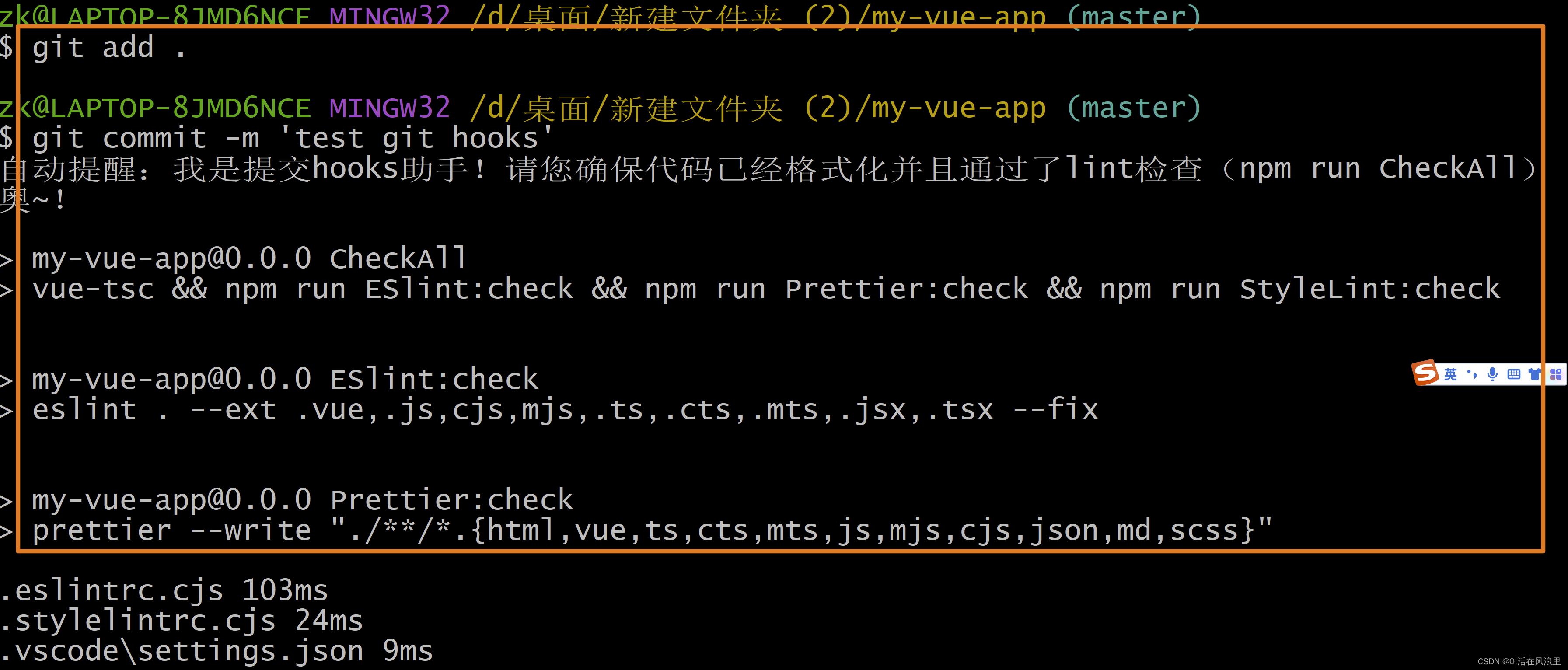
. "$(dirname -- "$0")/_/husky.sh"echo "温馨提醒:请您确保代码已经格式化并且通过了lint检查(npm run CheckAll)在提交代码奥~!"下面 commit 时将会提前输出 “echo‘’后的话,如图

这么你就知道了,原来"git 也有生命周期钩子",你就可以利用 prettier 工具可以在代码保存时进行格式化与检查
你可以在 commit 前让 pre-commit 执行 prettier 来检查代码格式是否合格,合格了才给 commit。
pre-commit 内容 修改 如下
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"echo "温馨提醒:请您确保代码已经格式化并且通过了lint检查(npm run CheckAll)在提交代码奥~!"# CheckAll 是你的格式化脚本,在上面我已经将ESlint:check、Prettier:check、StyleLint:check整合为一个命令 CheckAll 了!!!
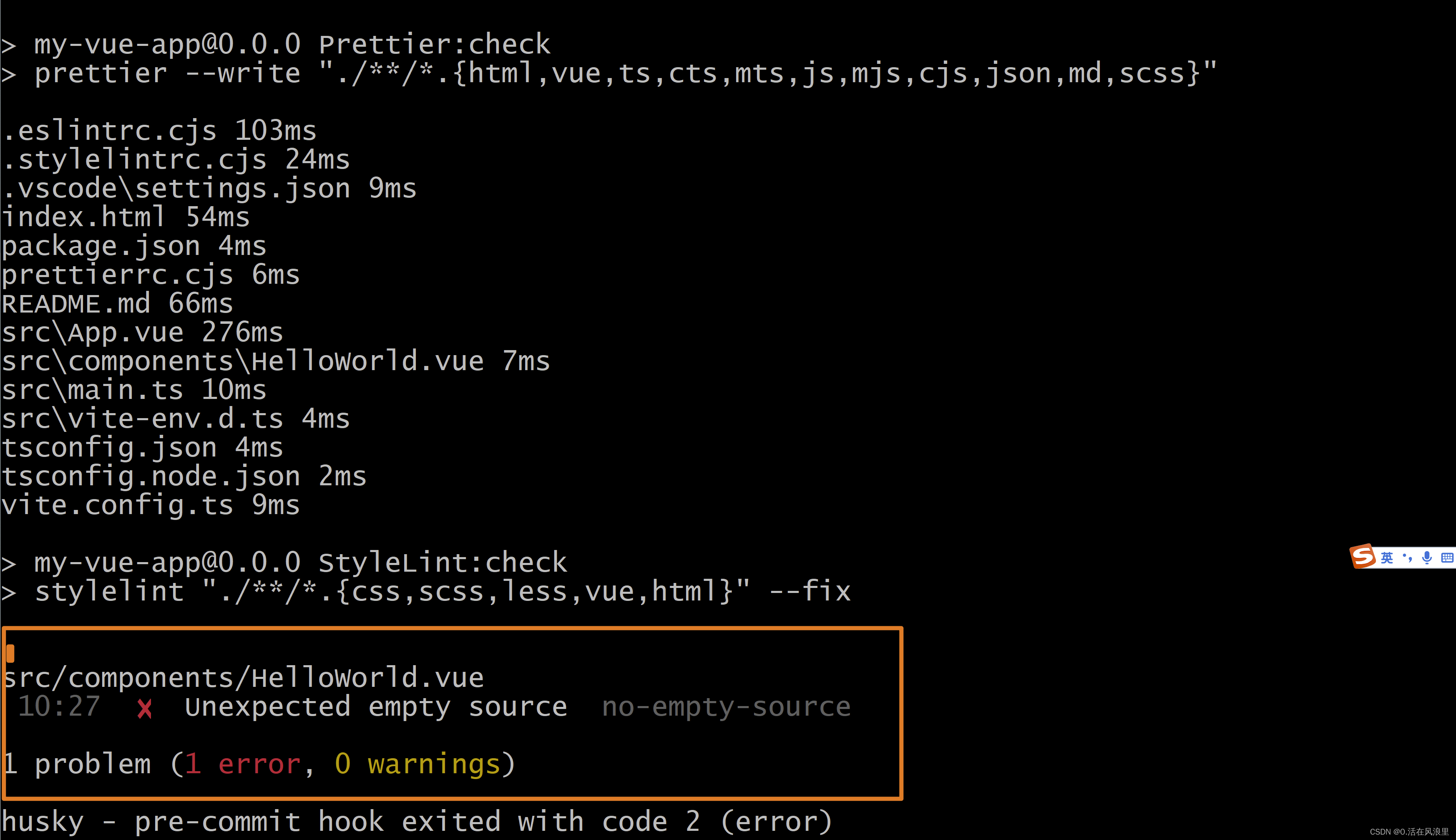
npm run CheckAll
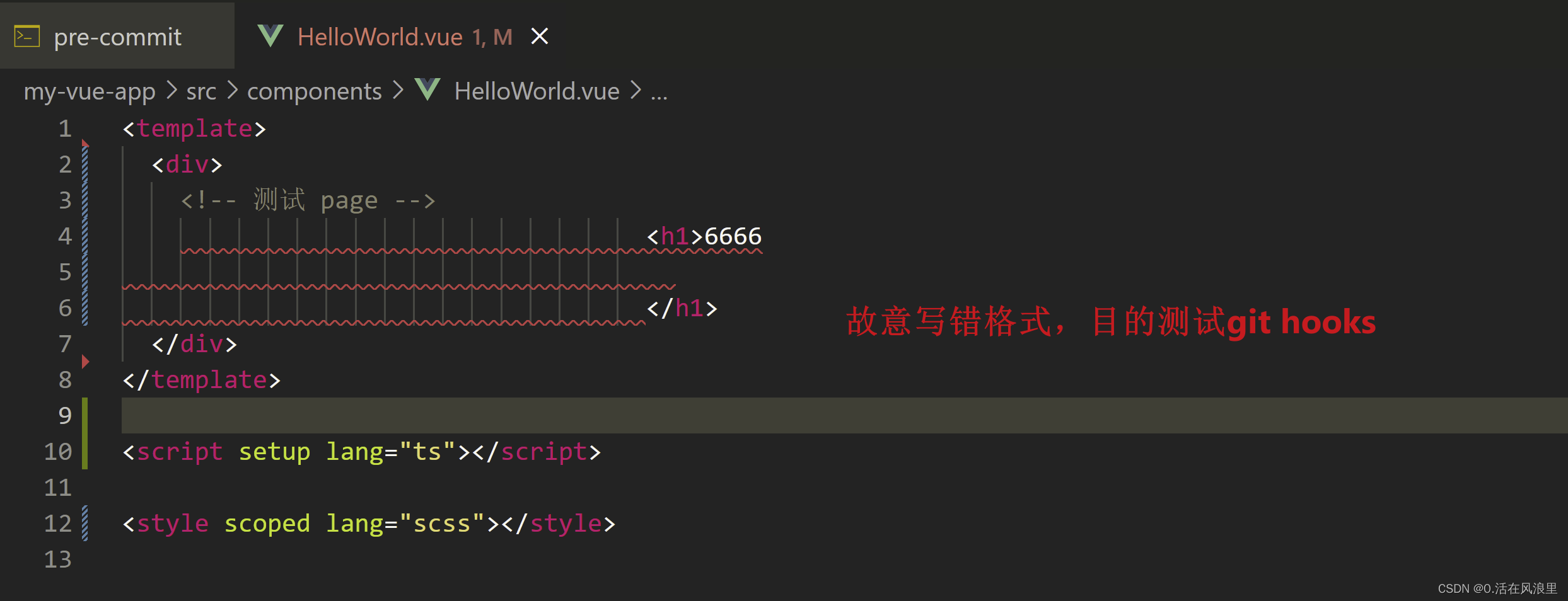
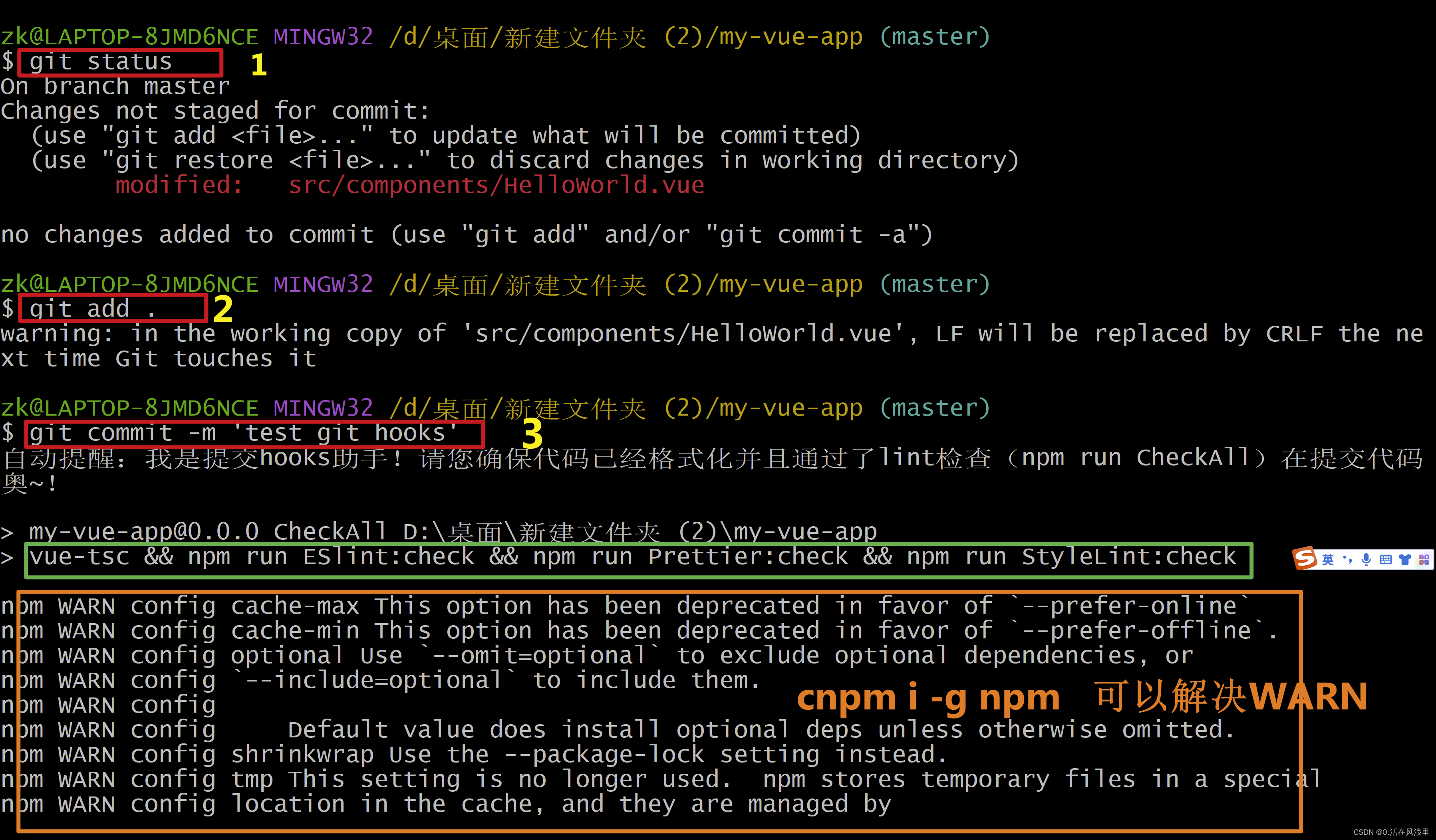
git 运行如下:

升级npm后




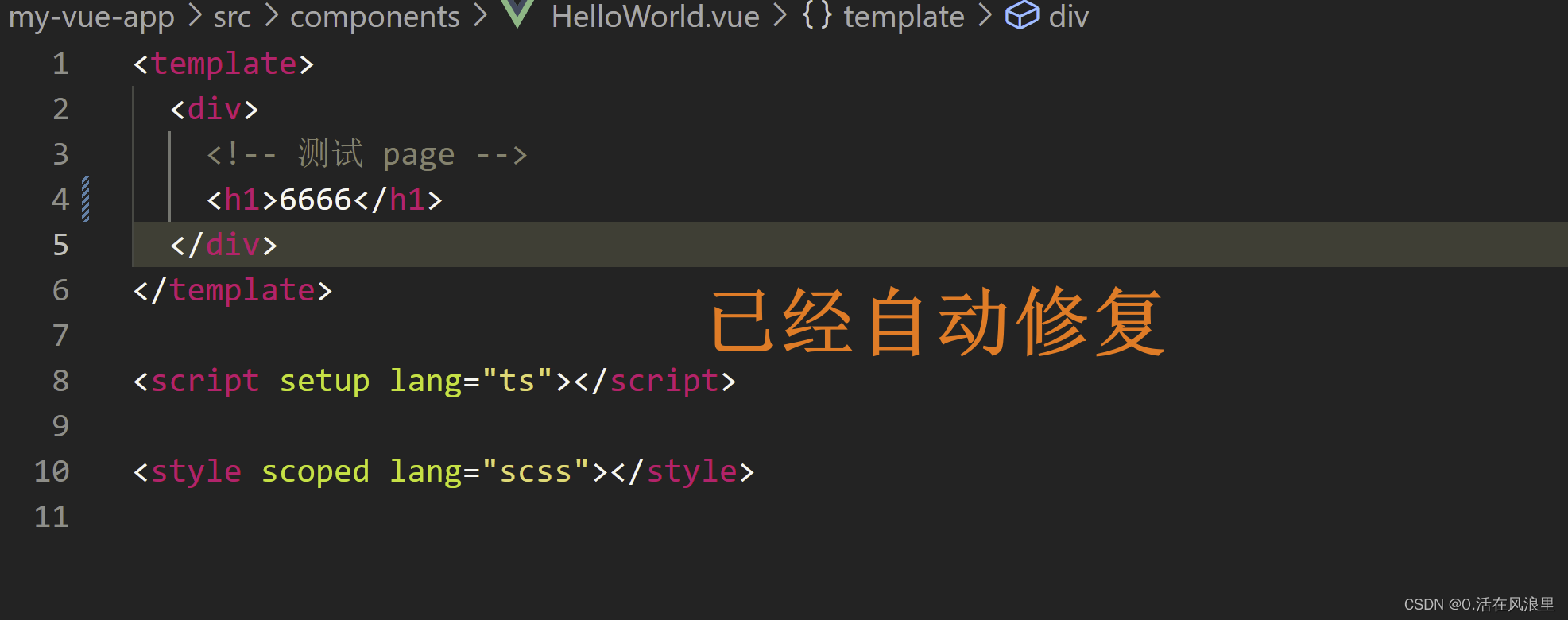
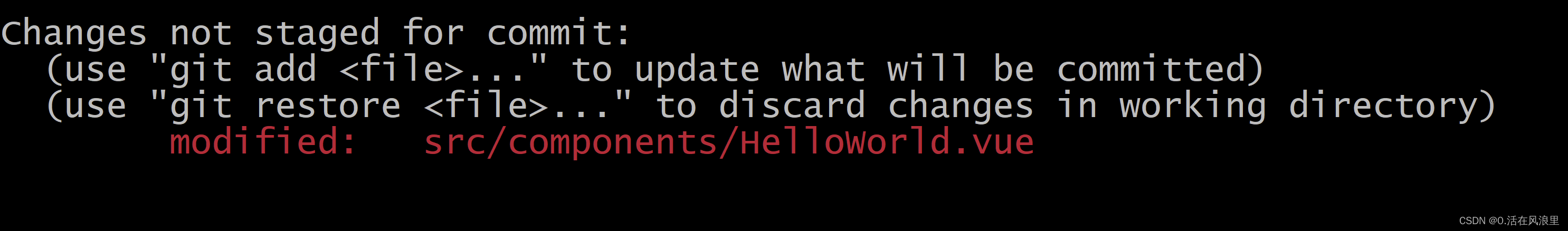
注意:虽然格式化了,但 helloWord.vue 文件状态并没有一起 commit 上去,仍然处于修改状态,如图:

也就是说 prettier 修复后,我们 还要手动再次 git add . & git commit 上去,
# 修复后,再次提交代码,想要不额外提交commit记录,可以使用如下命令
# git commit --amend 是用来修改上一次提交的 commit message 的命令,
# git commit --no-edit 表示不修改 commit message,直接使用原来的提交信息。他们一起使用就是修改上一次提交的 commit message,不额外提交commit记录
git commit --amend --no-edit
10.1 配置git规范 (npm 脚本运行commit)
1 .首先,在项目中安装commitizen和cz-conventional-changelog:
pnpm install cz-conventional-changelog 2 .然后,在package.json文件中添加以下配置:
{"scripts": {"commit": "git pull && git add -A && git-cz && git push"},"config": {"commitizen": {"path": "./node_modules/cz-conventional-changelog"}}
}其中,"scripts"中的"commit"表示以后提交代码时使用的命令,"config"中的"commitizen"表示指定使用哪个规范,这里我们使用的是cz-conventional-changelog。
3 .最后,执行以下命令使配置生效:
npm run commit这时就可以看到git-cz的交互界面了,按照要求填写完整个提交信息即可提交代码。
10.2 保证提交合规:(非 git cz 命令时启动 commit-msg 校验规则)
-
确保你已经全局安装了
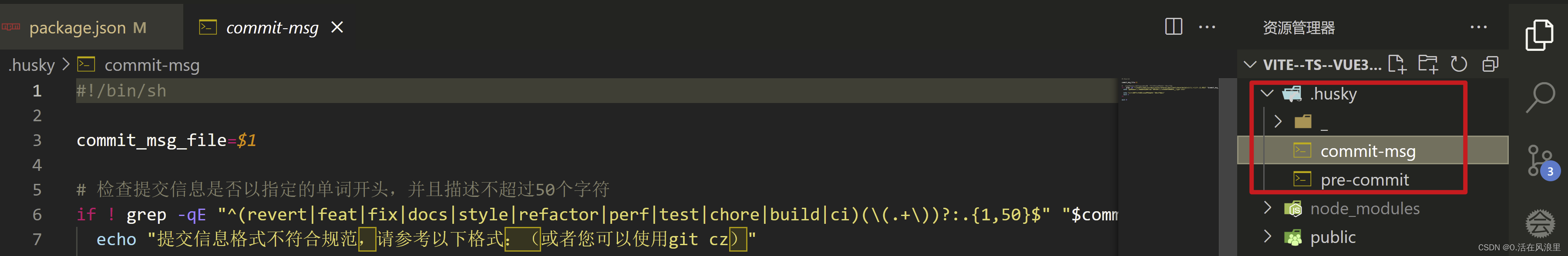
commitizen和cz-conventional-changelog两个包。如果没有安装,可以使用以下命令进行安装:pnpm install -g commitizen cz-conventional-changelog2.创建commit-msg
#!/bin/shcommit_msg_file=$1# 检查提交信息是否以指定的单词开头,并且描述不超过50个字符
if ! grep -qE "^(revert|feat|fix|docs|style|refactor|perf|test|chore|build|ci)(\\(.+\\))?:.{1,50}$" "$commit_msg_file"; thenecho "提交信息格式不符合规范,请参考以下格式:(或者您可以使用git cz)"echo "类型(范围非必填): 描述(不超过50个字符)"exit 1
fiexit 0
完整的 script 脚本配置:
使用 `concurrently` 同时运行多个命令
pnpm install -g concurrently "scripts": {"pnpm:": "pnpm install","dev": "concurrently \\"vite --open\\" \\"npx husky install\\"","build": "\\"npm run CheckAll\\" && vite build","CheckAll": "concurrently \\"npm run ESlint:check\\" \\"npm run Prettier:check\\" \\"npm run StyleLint:check\\"","ESlint:check": "eslint . --ext .vue,.js,cjs,mjs,.ts,.cts,.mts,.jsx,.tsx --fix","Prettier:check": "prettier --write \\".//*.{html,vue,ts,cts,mts,js,mjs,cjs,json,md,scss}\\"","StyleLint:check": "stylelint \\".//*.{css,scss,less,vue,html}\\" --fix","commit": "git pull && git add -A && git-cz && git push"},此时不管是git commit -m 'xxx' 还是 git cz 都需要满足规则才可提交!
到这里已经集成了
eslint 、prettier、stylelint、husky、commitizen、sass 项目地址下载
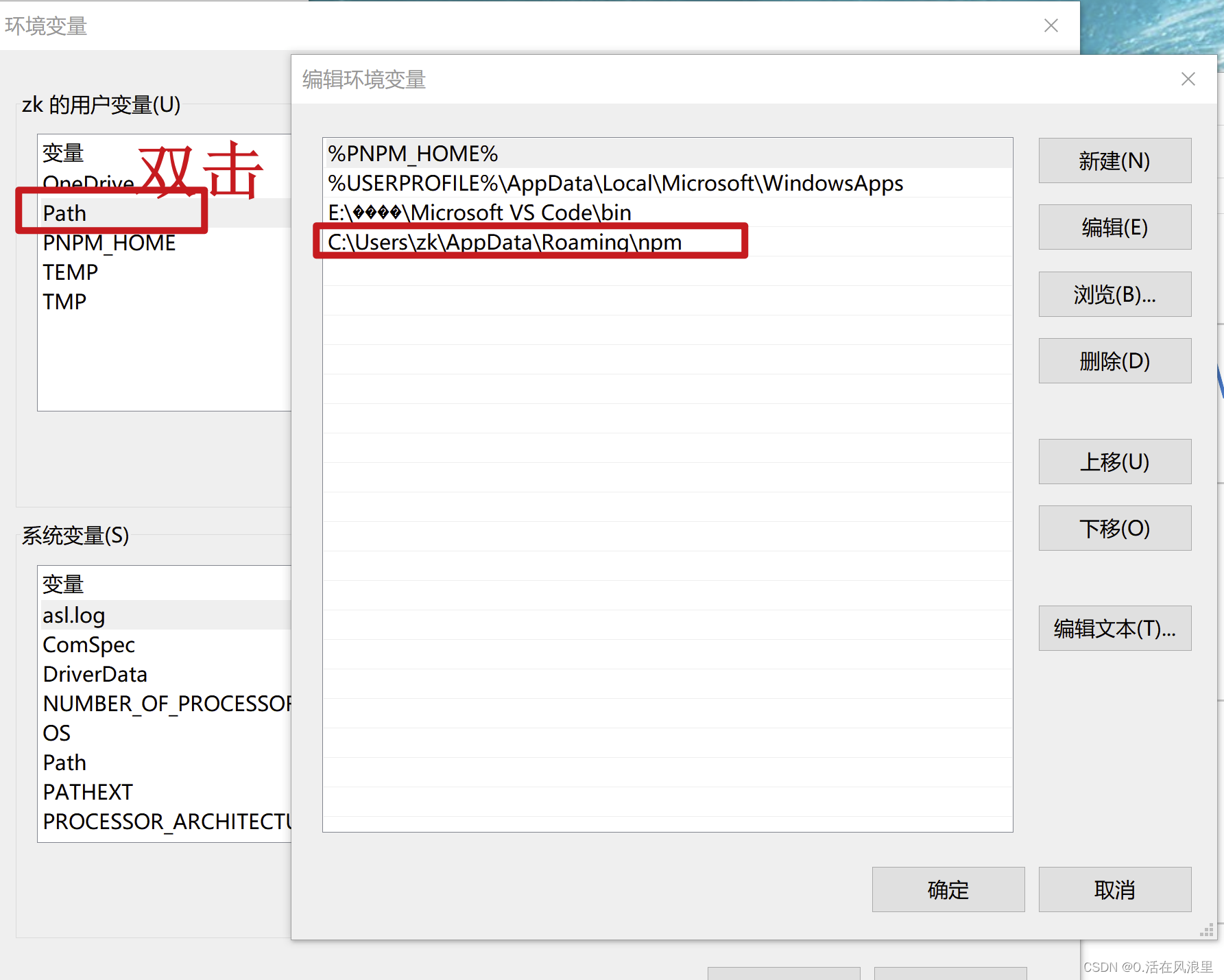
11 配置环境变量
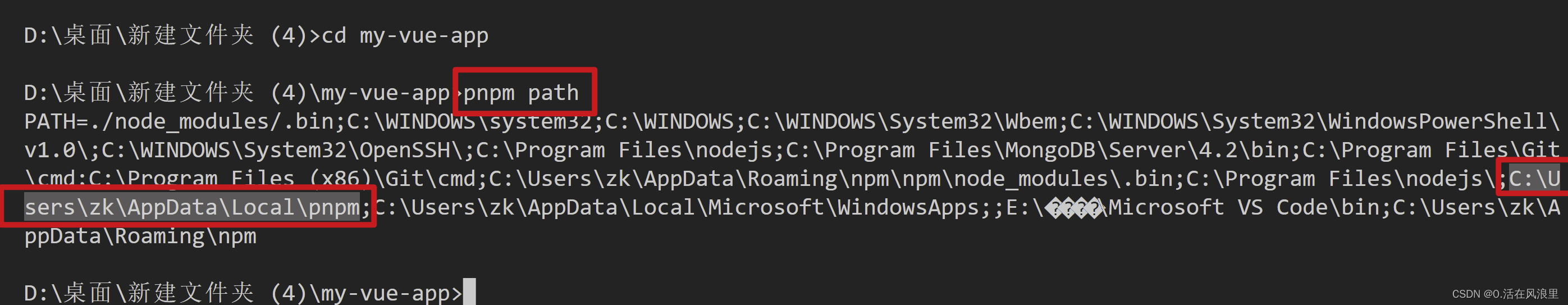
1:输入pnpm path 找到pnpm路径

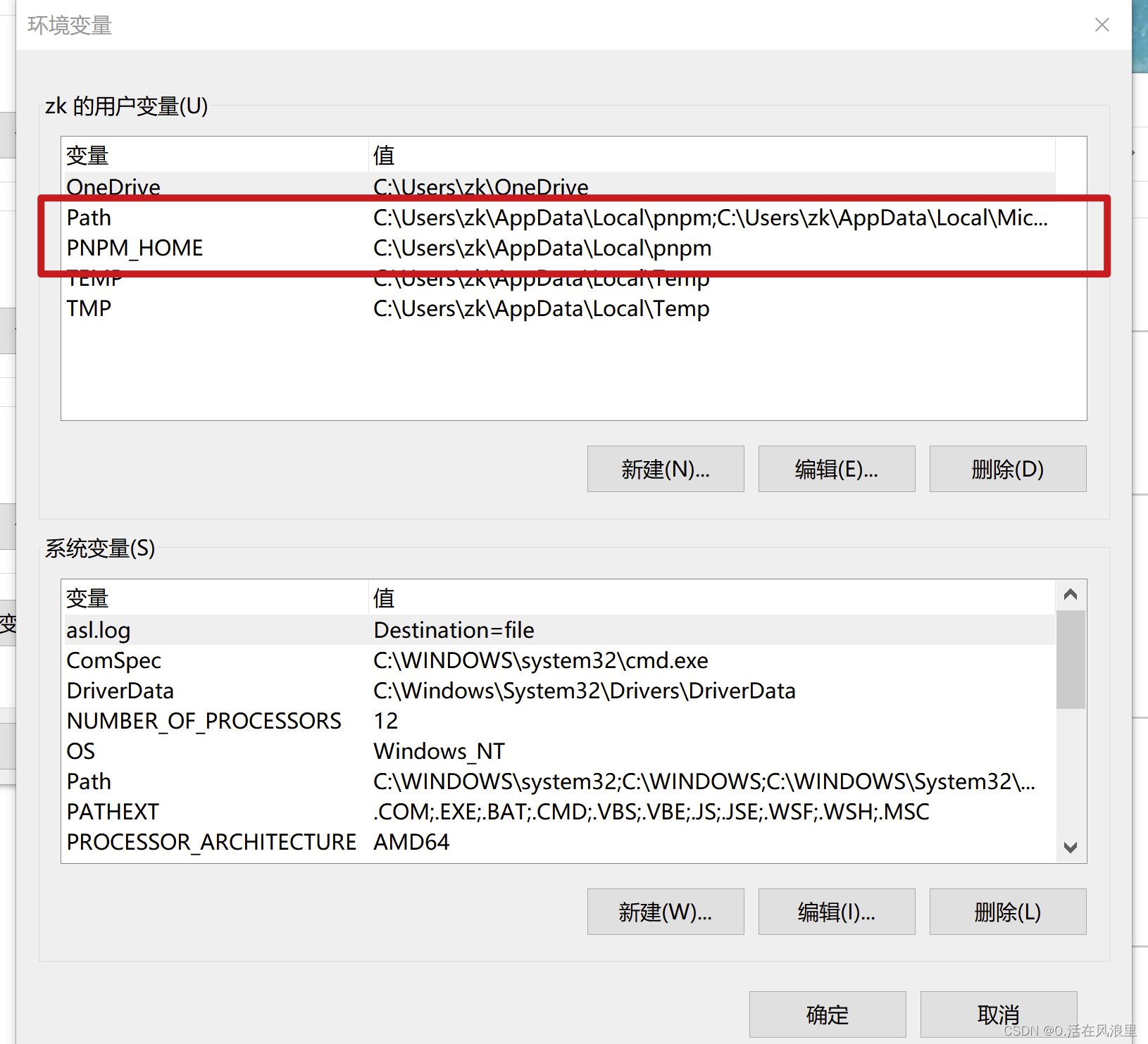
2:右键我的电脑、属性、高级系统设置、环境变量、然后配置

需要配置两个

谢谢观看

_______________________________ 期待再见 _______________________________



