【Java AWT 图形界面编程】使用鼠标滚轮放大缩小 Canvas 画布 ( 鼠标滚轮事件监听器 MouseWheelListener )

一、使用鼠标滚轮放大缩小 Canvas 画布 - 要点分析
1、鼠标滚轮事件
设置一个缩放比例 scale , 默认为 1.0 ;
private double scale = 1.0; // 缩放比例,默认为 1.0
设置鼠标滚轮监听 , 在 Canvas 组件中 , 调用 addMouseWheelListener 函数 , 添加 鼠标滚轮监听器 MouseWheelListener ,
实现该监听器中的 void mouseWheelMoved(MouseWheelEvent e) 函数 ,
当鼠标滚轮滑动时 , 通过 MouseWheelEvent 对象 , 获取鼠标滚轮的滑动方向 ,
- 向上滑动时 , 放大画布 , 画布增加 10% ;
- 向下滑动时 , 缩小画布 , 画布缩小 10% ;
一旦 scale 缩放比例发生改变 , 立刻 调用 repaint() 函数 重新绘制 Canvas 画布 , 应用该缩放比例 ;
// 添加鼠标滚轮监听器addMouseWheelListener(new MouseWheelListener() {@Overridepublic void mouseWheelMoved(MouseWheelEvent e) {int notches = e.getWheelRotation();if (notches < 0) {// 滚轮向上,放大画布scale *= 1.1;} else {// 滚轮向下,缩小画布scale /= 1.1;}repaint(); // 重新绘制画布}});
2、核心代码示例
核心代码示例 :
public class MyCanvas extends Canvas {private double scale = 1.0; // 缩放比例,默认为 1.0public MyCanvas() {// 添加鼠标滚轮监听器addMouseWheelListener(new MouseWheelListener() {@Overridepublic void mouseWheelMoved(MouseWheelEvent e) {int notches = e.getWheelRotation();if (notches < 0) {// 滚轮向上,放大画布scale *= 1.1;} else {// 滚轮向下,缩小画布scale /= 1.1;}repaint(); // 重新绘制画布}});}@Overridepublic void paint(Graphics g) {Graphics2D g2d = (Graphics2D) g;g2d.scale(scale, scale); // 缩放画布// 绘制图形}
}
二、绘制超大图像 + 鼠标拖动 + 鼠标滚轮缩放示例
在 【Java AWT 图形界面编程】Canvas 中绘制超大图片 ( 使用鼠标拖动查看全图 | 设置 JFrame 窗口自动关闭 | 获取并绘制图片 | 鼠标拖动计算位移 | 画布偏移 ) 博客中 , 绘制了超大图像 , 可以使用鼠标拖动 ,
这里在上述基础上 , 新增鼠标滚轮缩放示例 ;
1、代码示例
代码示例 :
import javax.swing.*;
import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.MouseWheelEvent;
import java.awt.event.MouseWheelListener;public class LargeCanvas extends JPanel {// 鼠标按下时的坐标 以及 更新后的坐标private int startX, startY;// 当前的位置偏移private int offsetX = 0, offsetY = 0;// 缩放比例,默认为 1.0private double scale = 1.0;public LargeCanvas() {// 画布大小设置为 800 x 600// 绘制的图片是 2K 大小的图片setPreferredSize(new Dimension(800, 600));// 添加鼠标滚轮监听器addMouseWheelListener(new MouseWheelListener() {@Overridepublic void mouseWheelMoved(MouseWheelEvent e) {int notches = e.getWheelRotation();if (notches < 0) {// 滚轮向上,放大画布scale *= 1.1;} else {// 滚轮向下,缩小画布scale /= 1.1;}repaint(); // 重新绘制画布}});// 为组件设置鼠标监听事件addMouseListener(new MouseAdapter() {public void mousePressed(MouseEvent e) {// 记录鼠标按下时的坐标startX = e.getX();startY = e.getY();}});// 添加鼠标动作监听addMouseMotionListener(new MouseAdapter() {// 鼠标拖动事件public void mouseDragged(MouseEvent e) {// 统计本次鼠标移动的相对值int dx = e.getX() - startX;int dy = e.getY() - startY;// 偏移量累加offsetX += dx;offsetY += dy;// 重新绘图repaint();// 记录当前拖动后的位置startX += dx;startY += dy;}});}public void paintComponent(Graphics g) {super.paintComponent(g);// 画布进行整体偏移Graphics2D g2 = (Graphics2D)g;// 缩放画布g2.scale(scale, scale);// 拖动画布g2.translate(offsetX, offsetY);// 获取图片Image image = Toolkit.getDefaultToolkit().getImage("image.jpg");// 绘制图形g2.drawImage(image, 0, 0, this);}public static void main(String[] args) {// 创建 JFrame 窗口JFrame frame = new JFrame("Large Canvas");// 设置窗口关闭行为 点击右上角关闭按钮 关闭窗口并退出应用frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);// 创建画布LargeCanvas canvas = new LargeCanvas();// 将画布放入滚动布局JScrollPane scrollPane = new JScrollPane(canvas);// 将滚动布局放入窗口frame.getContentPane().add(scrollPane);// 窗口自适应frame.pack();// 窗口设置可见frame.setVisible(true);}
}
2、效果展示
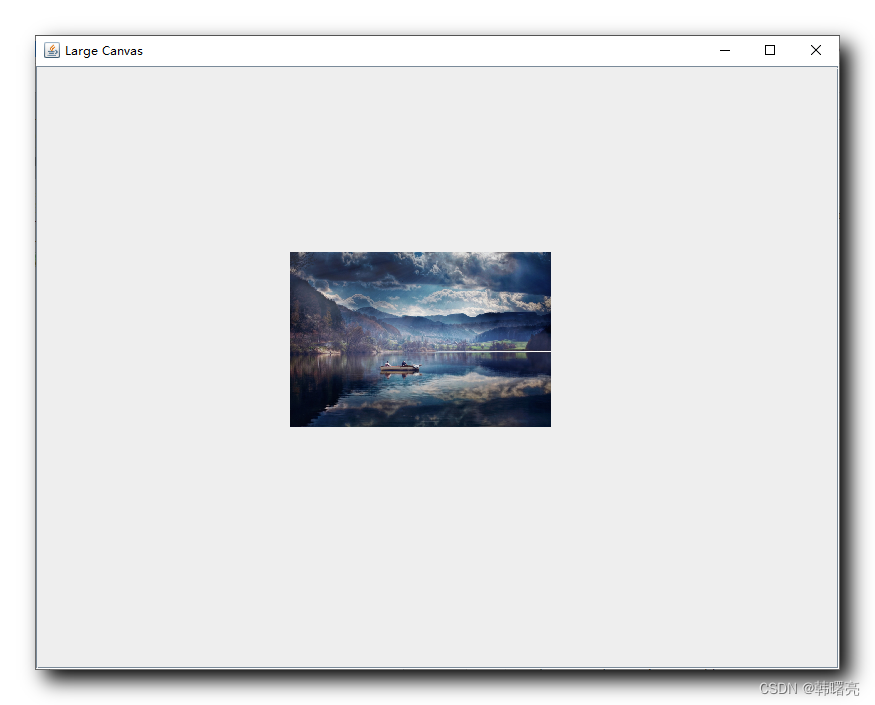
程序运行后默认效果 :

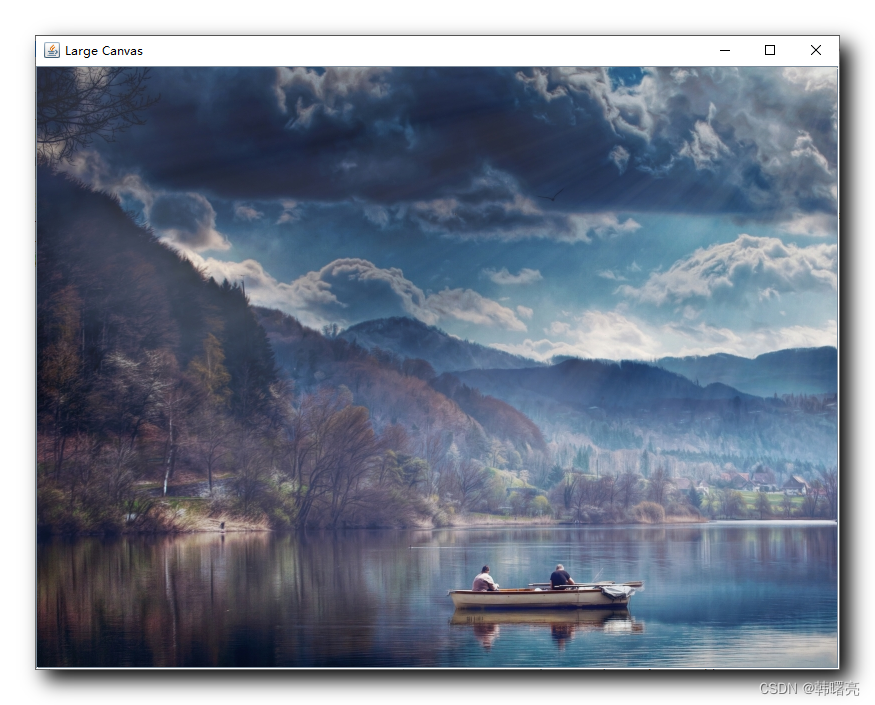
使用鼠标滚轮缩小画布 :

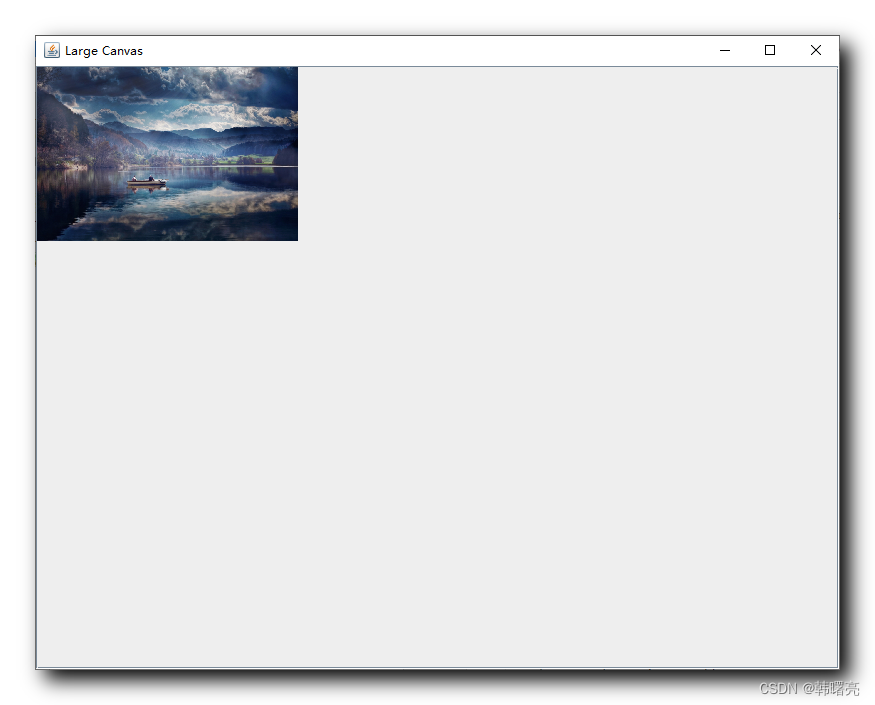
拖动缩小后的画布到中央位置 :